Adding Links
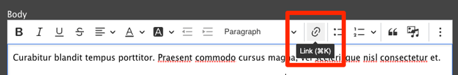
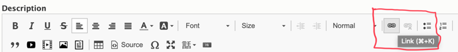
Links are simple in YMCA Website Services. Highlight your text, then click the link icon (🔗) in the editor toolbar, or use the keyboard shortcut Ctrl + K (Windows) or Cmd + K (Mac). In the pop-up window, type or paste your URL into the field and click Save.
Read more and see a demo on the CKEditor website.
Advanced Options
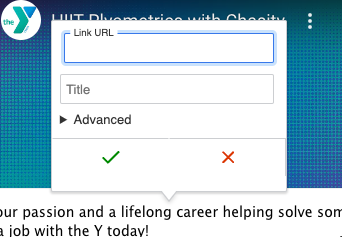
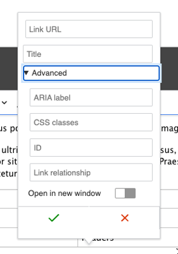
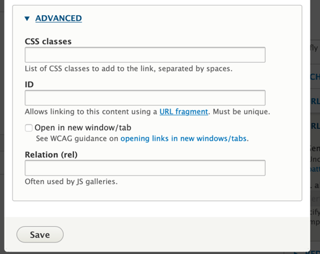
The link dialog’s Advanced options let you add attributes to links, including a title (tooltip), id, and CSS classes. You can also configure the link to open in a new browser window or tab.
Using Button Classes
The Button editor that existed in CKEditor 4 has changed with CKEditor 5 and Drupal 10. Content editors can now add button classes directly through the Advanced Link Options. This allows for more flexible button styling using Bootstrap classes.
To create a button:
Create a regular link in a Layout Builder block or Text Editor.
Open the Advanced options for the link.
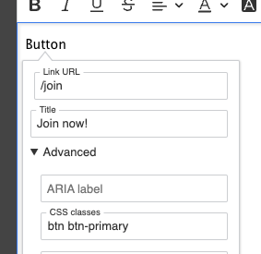
In the CSS Classes field, add the desired button classes for Color, Size, and Style (see Button Classes). Always begin with the
btnprefix.For example:
btn btn-primary.- Button styles displayed in the editor might not precisely match the final rendered styles on the live site.
Save the block.
Button Classes
Our distribution combines the default Bootstrap button component with custom styles, as demonstrated at YMCA Lincoln, NE.
- Any button’s CSS classes should begin with
btnto establish the base button styles. - Choose a button style, such as
btn-primaryorbtn-light.- Generally, button styles should not be combined.
- Our theme may override some default Bootstrap styles.
- The
btn-primarystyle will adopt the selected colorway’s color. Other styles might use non-compliant colors.
- The CSS classes field should contain at least two space-separated items, like
btn btn-primary.
It is recommended to experiment with different styles and verify the button’s appearance before saving the page.
Anchor Links
For long landing pages, anchor links (also known as “in-page” links or URI fragments) allow users to jump directly to specific sections.
The process consists of two steps:
- Adding an in-page anchor.
- Creating a link to that anchor.
Adding an Anchor
An anchor is a point on the page designated with an id attribute in its code. The easiest way to create an anchor is to add a small, hidden link at the beginning of the target section.
- Edit the section where you want to add the anchor.
- Insert an empty space at the end of the section’s first line.
- Select only that space, and click the 🔗 button in the editor toolbar.
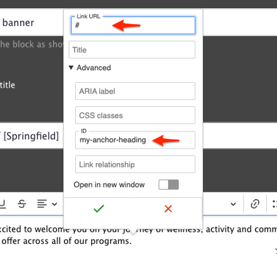
- In the Link popup, set the URL to
#. - Expand the Advanced options and set the ID field to a short, descriptive name containing only lowercase letters and dashes (e.g.,
thank-youoradding-an-anchor). - Click Save in the Link popup, then save the page.
After saving, you can test the anchor by appending #anchor-id to your page URL. For example:
https://ds-docs.y.org/docs/user-documentation/text-editor/adding-links#adding-an-anchor
Entering this URL in your browser should navigate directly to the “Adding an Anchor” section.
Linking to the Anchor
To create a link to the anchor:
- Create an in-page link using the Link field or the Text Editor as you normally would.
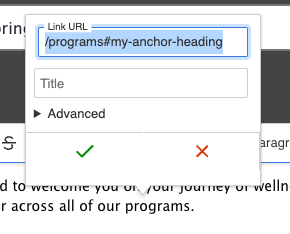
- Instead of using autocomplete (if available), use the “relative path” of the page—everything after the domain. For example, to link to this page, use
/docs/user-documentation/text-editor/adding-links. - Append the anchor ID to the path, so the complete link looks like
/docs/user-documentation/text-editor/adding-links#adding-an-anchor. - Save the page.
The internal link should now direct users to the specified location within the page.
Tip: If the anchor doesn’t position the section correctly, or the navigation obscures the linked section, try moving the anchor to the end of the preceding section. This ensures the target section is fully visible.
Linking Tips
- Internal Links: Use relative paths. Omit everything before the first
/after your domain (e.g.,.com,.org). Forymca.org/about, use/about. This improves analytics tracking. - External Links: Use the complete URL, including
https://(e.g.,https://example.org/about). - Email Links: Use the format
mailto:example@example.org.
To update a link, click the linked text, then click the link icon, or use the popup options (in CKEditor 5).
To remove a link, highlight the linked text and click the unlink icon.
Improving Internal Linking with Linkit
Linkit is a community-contributed module that:
provides an autocomplete interface for internal and external linking in rich-text editors. Linkit supports nodes, users, taxonomy terms, files, comments and basic support for all types of entities that define a canonical link template.
Drupal core will soon provide link autocomplete suggestions in CKEditor, similar to Linkit. Until then, developers may want to install and configure Linkit to enhance the linking experience.