Text Editor
This tool allows you the flexibility to format content however you want within a certain container or area.
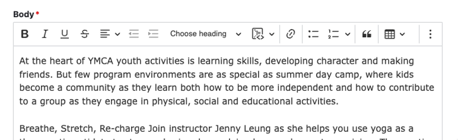
Bundled with the Drupal core and the distribution, CKEditor provides a number of different buttons for styling and formatting, as well as a Source editor if you are so inclined to edit HTML directly.
CKEditor has been upgraded to version 5 as of Drupal 10 and is a significant improvement over CKEditor 4. The linking experience is much smoother, uploading images is faster, and it offers a more modern user interface.
The specific toolbar configuration may vary depending on the text format being used (e.g., Basic HTML, Full HTML). Here’s a general overview of available features:
- Basic Formatting: Bold, Italic, Underline, Strikethrough, Superscript, Subscript, Remove Format.
- Lists: Bulleted and numbered lists, with options for indenting/outdenting list items.
- Links: Creating and removing hyperlinks.
- Block Formatting: Blockquotes, Code Blocks, Headings (H2-H6).
- Media: Embedding images (if enabled) and other media.
- Source Editing: Direct HTML editing.
- Other: Special characters, Tables, Horizontal Lines.
For more info on CKEditor 5, check out these resources (not all features may be implemented in the distribution):
- Five Can’t-Miss Articles on CKEditor 5 in Drupal (ImageX Blog)
- CKEditor 5 in Drupal 10: What is there to be excited about? (DrupalCon Portland 2022)
- Drupal 10 launched: taking content editing to the next level with CKEditor 5 (CKEditor Blog)
Adding Media with CKEditor 5
Using the new unified Media editor.
Building Tables
Display contact information, pricing tables, and more using flexible, responsive tables.