Grid Content
Examples
Carnation
Lily
Rose
Areas It Should Be Used
- Content Area
- Bottom Area
How to Use Grid Content
Note on Grid Content: This paragraph’s style will vary greatly depending on your theme. The docs outline how to use the fields.
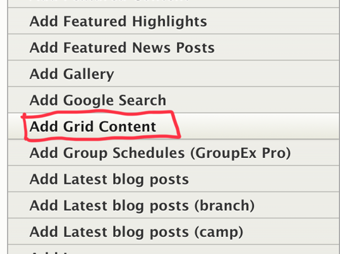
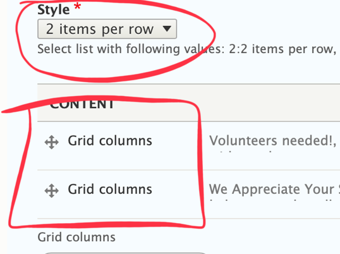
First, choose Grid Content from the Paragraphs dropdown. You will then see a dropdown with options under Style, determining the number of items per row:
- 2 items per row
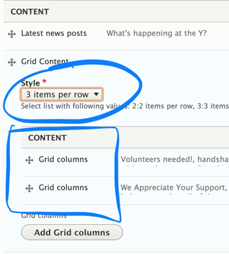
- 3 items per row
- 4 items per row
Select a style to choose how many sections/cards you want to display in a row; the more items per row, the narrower they will be.
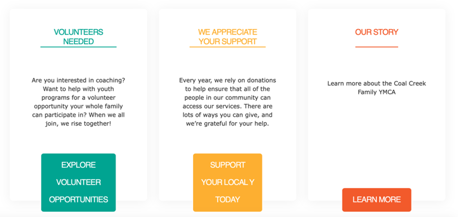
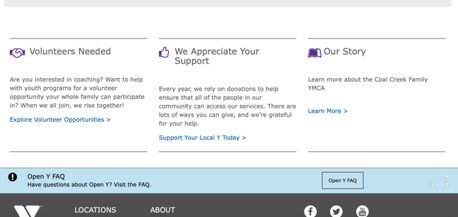
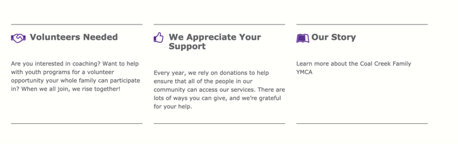
Examples
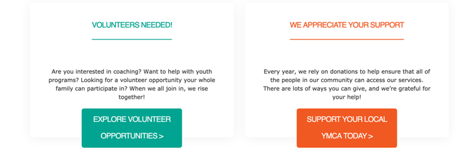
2 Items Per Row
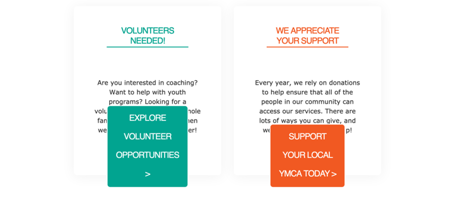
3 Items Per Row
Next, you will see a button that says Add Grid Columns. Click this button to add individual sections/cards.
For each item you add, you will have the following fields:
Headline (optional) - A title for your section. The size will vary depending on your selected style and theme.
Icon (optional) - An image to display inline with your headline. Upload a new image or use one in your image library.
Icon Class - A Font Awesome icon CSS class. Type the name of the class, and the system will generate the icon.
Description - A standard text editor field. Because of how each grid content item is styled, it’s recommended that the text in this field be shorter than 200 characters.
Link - Two fields to add a URL and link text. Depending on your theme, the link will style either as a basic link or as a button.
Note: If you add more items than your selected style, you will create a new row. For example:
- 2 items per row style, 3 items added -> two rows of content
- 3 items per row style, 5 items added -> two rows of content
- 4 items per row style, 9 items added -> three rows of content