2 Columns
Add two equal-width, reusable blocks of content, side-by-side. The left side stacks on top of the right side for mobile. In the Lily theme, the left column is 8 units wide and the right column is 4 units wide.
Examples
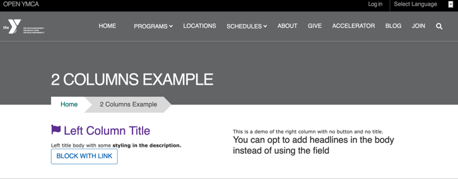
Carnation
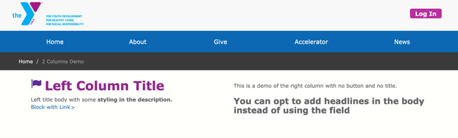
Lily
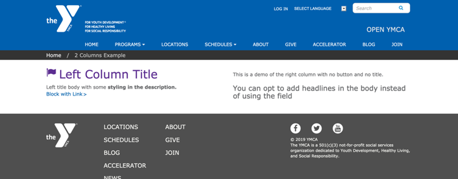
Rose
Areas it Can Be Used
- Content Area
- Bottom Area
How it Works
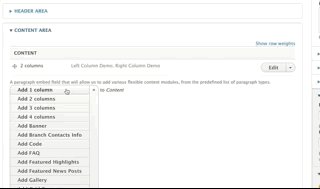
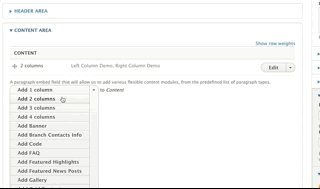
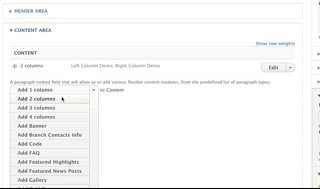
- Select “Two Columns” from the paragraphs dropdown.
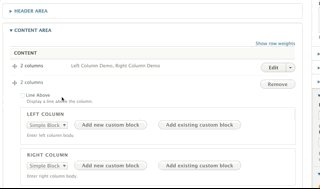
- Insert a custom block into the Left and Right Column.
Learn more about custom blocks ⇒
Unlike similar paragraphs (such as 1 column paragraph and Grid Content), there is no title field. To add a Title, insert a Simple Content paragraph above your 2 columns paragraph.
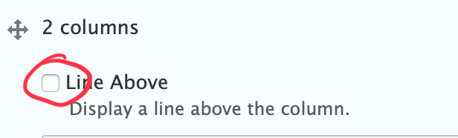
There is an optional checkbox to display a horizontal rule above the two columns.
If you want to add multiple rows of content with 2 columns, add a new 2 columns paragraph for each set of two you want (e.g., if you have five blocks of content, add three 2 columns paragraphs).