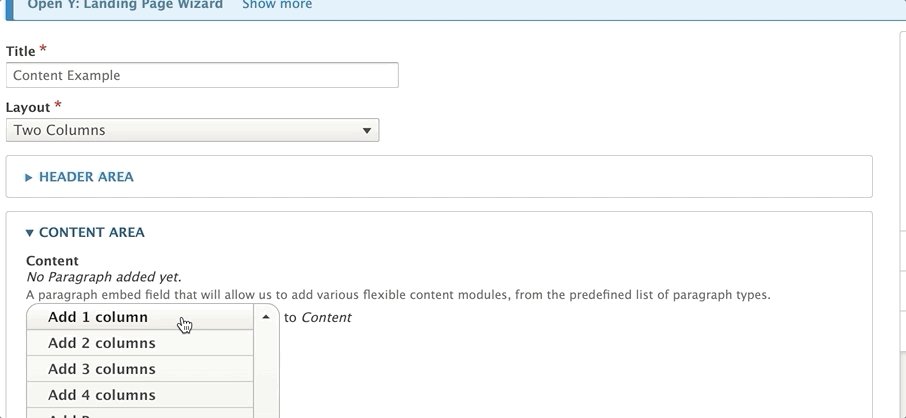
1 Column
Embeds a single column of content into a container, with an option to embed reusable content.
YMCA Website Services content editors use Paragraphs to create flexible and unique layouts for their pages. Each Paragraph is a self-contained section of content with its own styling, functionality, and fields. Paragraphs are based on the Paragraphs Drupal module.
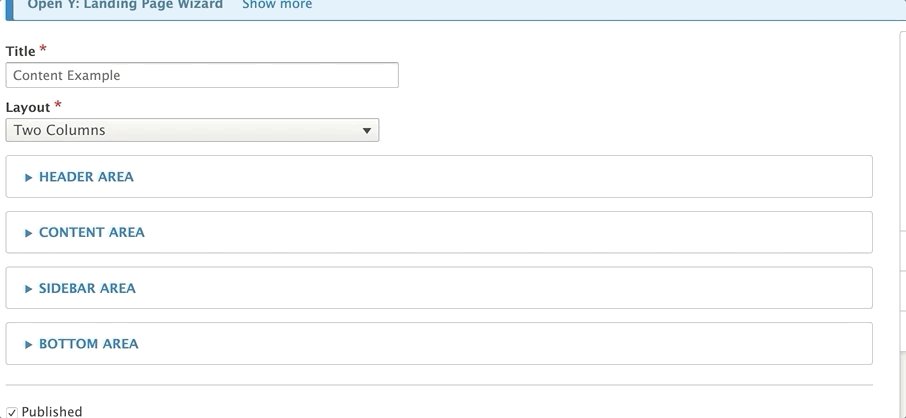
You can add a Paragraph to a page when you see the Paragraphs field. These Paragraphs are typically placed within one of the four main “Areas” of a content type:

Not all content types use all four areas. Some content types might use fields directly to populate the Sidebar Area, while others might use an Image field instead of a dedicated Header Area.
Content editors can add Paragraphs to a page using either the inline editor or the admin portal.
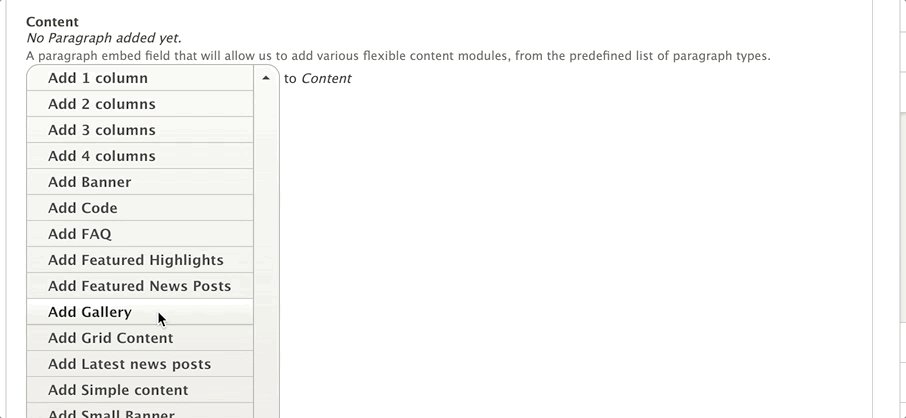
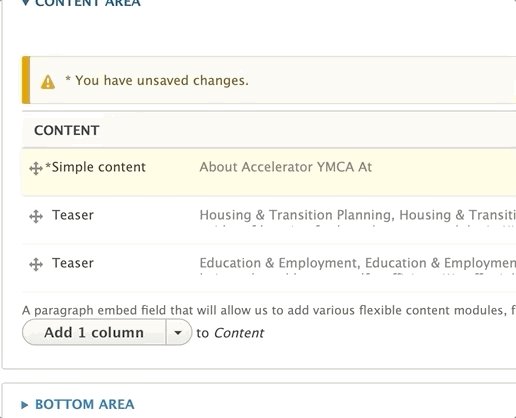
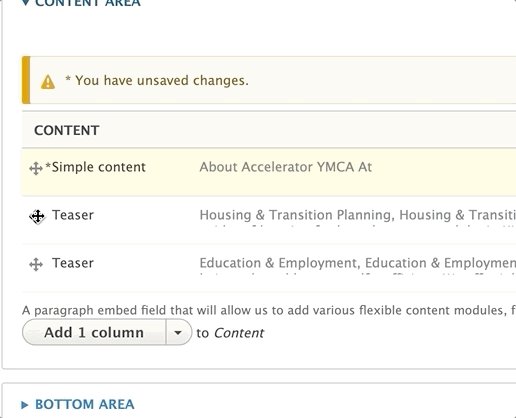
To add a Paragraph to an Area:
The video below provides an example of the functionality of Paragraphs; however, the specific layouts demonstrated are not YMCA Website Services layouts.
If you’ve upgraded to YMCA Website Services 2.4 or later, you can add a Paragraph from the front-end:
Note: Not all Paragraph types are available for inline editing yet. More Paragraphs will be added to the inline content editor in future releases.
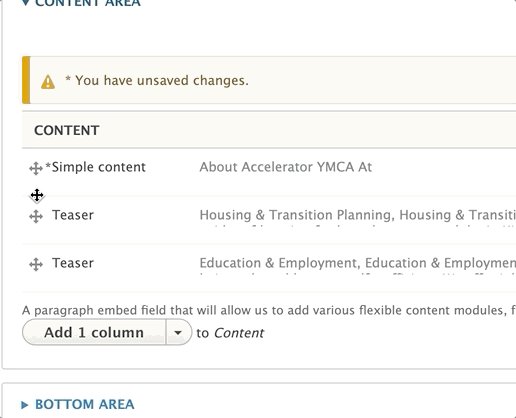
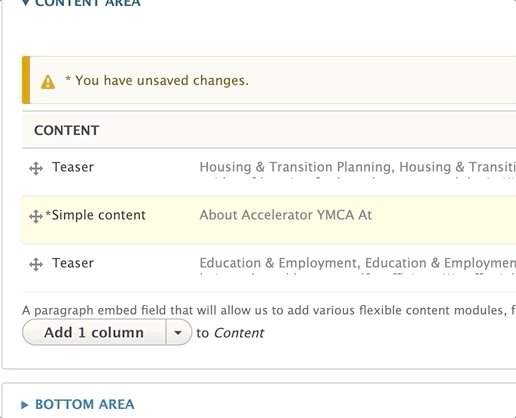
If the initial layout doesn’t meet your needs, you can easily rearrange sections:

To correct a typo or update content, click the edit button next to the Paragraph. This will open the Paragraph for editing.
To remove an unwanted section, click the remove option from the dropdown menu next to “Edit.”
YMCA Website Services offers over 50 Paragraph types out of the box, and customizations by your partner might add even more. This documentation focuses on the standard Paragraph types available with YMCA Website Services and how to use them.
Embeds a single column of content into a container, with an option to embed reusable content.
Add two equal-width, reusable blocks of content, side-by-side. The left side stacks on top of the right side for mobile. In the Lily theme, the left column is 8 units wide and the right column is 4 units wide.
Add three equal-width, reusable blocks of content side-by-side. Columns stack top to bottom on mobile devices for optimal viewing.
Add four equal-width, reusable blocks of content, side-by-side. Columns stack left to right on mobile.
Embed the Activity Finder program search experience on your website, which helps users pre-filter the activities they want to search for.
Displays a list of branches with amenities.
Add large, full width images to the top of your page, along with a title, optional description and optional link.
Add a section with teaser cards that link to blog posts. Includes optional dropdown search fields.
Add a horizontal menu beneath the Header Area on a camp page.
Embed horizontal cards for program subcategories on a programs page.
Unformatted, unrestricted text that supports any HTML tag and can be embedded anywhere. Great for embedding iframes, third-party scripts, and other custom HTML.
Schedule different sections to show or hide on your pages based on date and time.
Embed the out-of-box GroupEx Pro schedule script on a page with a single click.
Create an easy-to-read FAQ or policy section. FAQ adds an accordion tab that expands when users click on it.
Display a curated list of blog posts on a page. This paragraph allows you to hand-pick the blog posts you want to highlight.
Add a section of simple columns onto a page with an optional call-to-action button on the bottom, an optional title, and optional description.
Display a curated list of news posts on a page.
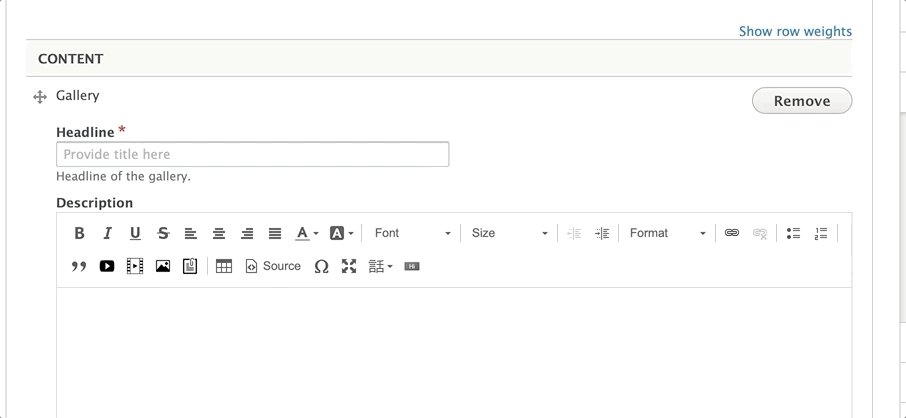
Embed a carousel or slider of images onto a page.
Embed one or more rows of up to four columns of content - each with a title, icon, description, and link.
Embed a listing of blog posts with optional filtering by Branch or Camp.
Embed a listing of news posts with optional filtering by Camp/Branch.
Add an anchoring element to the bottom of a page, similar to a small banner. Best for promotional offers.
The Membership Calculator paragraph adds an interactive “membership wizard” to a YMCA Website Services site, allowing users to explore membership options and pricing.
Add a filterable section of news posts to a page.
Add a small individual card to the sidebar of a page with evergreen promotional content, such as links to join pages.
Display programs in a schedule view with an optional PDF export.
Add a bottom area element with two columns of reusable content for anchoring a page.
Add a section of basic text onto a page.
A wide, short image with fields for a title, background color, description, and image.
Sharing content on social media.
Add a simple card to the sidebar with a title, headline, and call to action.
Add a wide feature with an image, text, and a call to action.
Add an existing Webform to a page.