Webform
Embed an existing webform on a page.
Designs:
- Design System
- Pre-release: [Mobile](../../../../../../assets/img/designs/lb/Webforms Mobile.png) | [Desktop](../../../../../../assets/img/designs/lb/Webforms Desktop.png)
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
Title (required): This title is for administrative purposes only and is never displayed, even if “Display Title” is checked.
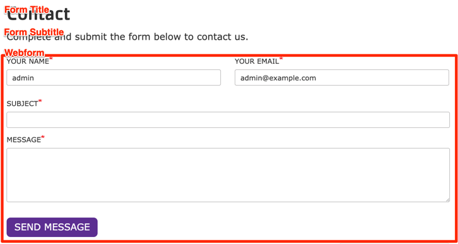
Form title: This title is displayed as a heading above the embedded webform.
Form subtitle: This subtitle is displayed below the heading.
Webform (required): Choose the Webform to embed on the page from the list of existing forms.
- Expand Webform settings to access additional webform configuration options. You can use these settings to open, close, or schedule the form.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.