Tabs
Gives users the ability to switch page views by selecting in-page tabs. This component is built using the Paragraphs module and Entity Reference Revisions module.
Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Fill in the content fields:
- Title (required): Never displayed, even if “Display Title” is checked. For administrative use only.
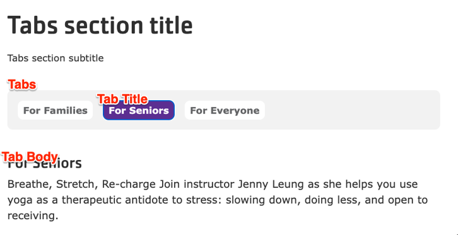
- Section heading: Displayed as a heading above the item.
- Section subheading: Displayed below the heading.
- Tab Item: Add as many Tabs as you like using the Add Tab or Add new custom block button (depending on your version). When you are finished adding or editing each item, be sure to click Create/Update tab or Create/Update custom block to finalize the item. Each item contains:
- Heading: The heading that will be used to select the tab. This corresponds to the
field_titlefield of thetab_itemblock content type. - Body: The content of the tab. This corresponds to the
field_descriptionfield of thetab_itemblock content type.
- Heading: The heading that will be used to select the tab. This corresponds to the
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.