Breadcrumbs
Secondary navigation that helps users understand their location within a website.
Designs:
- Design System
- Pre-release: Mobile | Desktop
Adding Breadcrumbs to a Page
To use Breadcrumbs within the Layout Builder:
- Click the Layout tab at the top of the page.
- Scroll to the location on the page where you want to add the breadcrumbs (typically the bottom of the Header section or the top of the Content section).
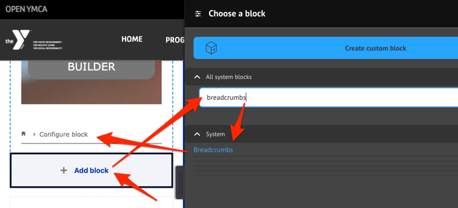
- Click Add block.
- In the sidebar, expand All system blocks.
- Search for “Breadcrumbs” or scroll to System > Breadcrumbs.
- Click on Breadcrumbs.
Configuring the Breadcrumbs Block
After adding the block, you will need to configure it:
- Title (required): This field is for administrative use only and will not be displayed on the front end. It is recommended to uncheck Display title.
Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Important Note
The Breadcrumbs block might not display the correct path while editing the page layout. However, it will display correctly for site viewers.Additional Information
What are Breadcrumbs? Breadcrumbs are a navigational aid used in user interfaces. They allow users to keep track of their location within a website or web application. The term comes from the Hansel and Gretel fairy tale.
Easy Breadcrumb Module: For more advanced breadcrumb functionality, consider using the Easy Breadcrumb module. This module allows for customization of the breadcrumb trail, including:
- Including/excluding the front page as a segment.
- Including/excluding the current page as the last segment.
- Using the real page title instead of deducing it from the URL.
- Printing the page title segment as a link.
- Using menu titles as a fallback.
- Removing identical segments.
- And more.