Banner
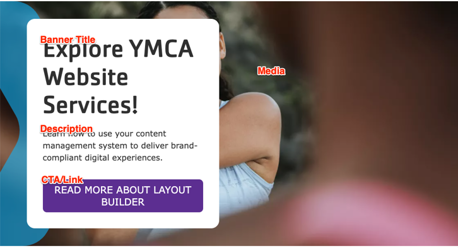
A full-width display with a header, description, and call to action overlaid on an image. Also known as a “Hero Banner”. The Banner block is used to draw attention to key content and promotions.
Designs:
- Design System
- Pre-release: Mobile | Desktop
To use the block:
- Click the Layout tab at the top of your page
- Scroll to the location on the page where you want to add a block
- Click Add block
- In the sidebar, click Create custom block
- Choose the block to add.
Content Fields
Fill in the following content fields:
- Title (required): This field is for administrative purposes only and is not displayed on the banner, even if “Display Title” is checked.
- Banner Title (required): A heading to display prominently on the banner. Consider using the
<H1>tag if the banner is at the top of the page. - Description: A full text editor allows you to add descriptive content to the banner. Basic styling such as bold and underline is recommended.
- Media: Choose an image or icon from the media library to be displayed behind the banner text, or upload a new one.
- CTA/Link: Add a call-to-action link that will appear at the bottom of the banner text.
This block comes with multiple styles. To choose an alternative style:
- Click on the Style tab at the top of the Block Add/Update form.
- Expand the Y Style section.
- Choose from the available variations.
- Go back to the Content tab.

Then save the block:
- Click Add block in the editing pane.
- Save and publish your changes.
Banner Variations
The banner block comes in several variations, including:
- Standard: A basic banner with text and an optional image.
- Overlay: Text is overlaid on the image.
- Frame: The text appears within a frame.
- Chevron: A banner with a chevron shape.
- Small: A smaller banner variation.
- Tall: A taller banner variation.
- Promo: A banner designed for promotional content.
- Sub Chevron: A variation with a sub-chevron design.
- Sub Frame: A variation with a sub-frame design.
Some variations also have “Canada” specific styles in red, white, and black.
These variations can be selected during the block configuration process, allowing you to choose the most appropriate style for your content and design preferences.
Best Practices
- Image Size: Use high-quality images that are appropriately sized for the banner area. Consult with your agency partner for recommended image sizes.
- Text Length: Keep the banner title and description concise and engaging. Avoid lengthy text that could overwhelm the user.
- Call to Action: Use a clear and compelling call to action to encourage user interaction.
- Accessibility: Ensure that your banner content is accessible to all users, including those with disabilities. Provide alt text for images and use appropriate heading levels.