How to use the Canadian Colourway for Layout Builder
YMCA of the USA has partnered with YMCA Canada to create a brand-compliant and accessible colorway for use by Canadian YMCAs. This allows Canadian YMCAs to easily implement their specific branding requirements within the YMCA Website Services platform.
Designs
The colorway is packaged as the
Canada Layout Builder Colorway module on Drupal.org and is included with the full
YMCA Layout Builder package. The ws_colorway_canada module provides colorways, logos, and banner styles approved by YMCA Canada. It also depends on the y_lb (YMCA Layout Builder) and responsive_favicons modules.
The Canada Layout Builder Colorway includes the lb_hero_canada submodule, which provides helper functionalities for the Canada variations of the Hero Banner block type.
Explore the designs and components in Figma:
Colorways
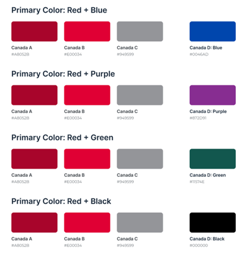
The Canadian Colorway package includes four options for content type or page-level colorways: Y Canada Blue, Y Canada Purple, Y Canada Green, and Y Canada Black. Each colorway uses the same three primary colors - dark red, lighter red, and grey, along with a highlight color of blue, purple, green, or black.
Banners
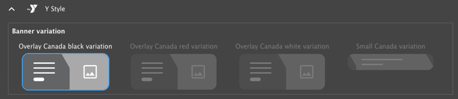
The Canadian Colorway for Banners package contains 4 banner variations that utilize the unique Y Canada chevron:
- Black
- Red
- White
- Short (no image, title and subtitle only)
These can be selected in the Y Styles selector for each banner on your site.
Y Canada sites can also use the existing “Overlay” Banner style as it does not utilize any YUSA-specific styling.
Setup
Enable the required modules
Warning
Enablingws_colorway_canada immediately changes the site logo from the Y-USA logo to the Y Canada logo. It is strongly recommended to perform this action on a development environment first.To enable the Canadian colorway:
- Visit Admin > Extend (
admin/modules). - Enable the following modules (search for
Canada):- Layout Builder - Canadian Colorway (
ws_colorway_canada) - Y Layout Builder - Canada Colorway for Banner (
lb_hero_canada)
- Layout Builder - Canadian Colorway (
Alternatively, enable the modules via drush:
drush en ws_colorway_canada lb_hero_canada -y
Configure Site Defaults
After enabling the new colorway, follow these steps to ensure the new colorways are used across your site:
- Set the default layout styles to use the Canadian colorway of your choice.
- For any existing demo content and pages:
- Set the page colorway to one of the new “Y Canada” options.
- Change the banner style to one of the new Y Canada Styles.
Hide YUSA Styles
Y Canada site developers may want to hide the existing YUSA styles to prevent unintentional usage. While there isn’t a configuration option for this, custom CSS can achieve this:
#edit-ws-design-settings-colorway .form-item-ws-design-settings-colorway:has(div[class*="colorway-ws"]),
#drupal-off-canvas .form-item-appearance-ws-style-ws-style-option-hero-banner:not(:has(input[value*="canada"])) {
display: none;
}