Program Event Framework
A robust set of content types and syncer modules that build interactive tools to help members find and book activities.
“Program Event Framework” (PEF) refers to the entire ecosystem of content and modules in YMCA Website Services that work together to build Activity Finder, Group Schedules, and more. PEF provides a structured approach to managing program-related content, ensuring consistency and ease of use.
Content Types
These content types provide the containers for PEF content in Drupal:
- Program - Represents a high-level program (e.g., “Swimming”, “Camps”).
- Program Subcategory - Represents a specific subcategory within a program (e.g., “Lap Swimming” within “Swimming”).
- Activity, Class, Session - Represents the individual activities, classes, and sessions offered.
Syncers
These modules provide integrations to pull content from external systems into the content types listed above. They automate the process of importing data from various platforms into the YMCA Website Services ecosystem.
Displays
These modules and features display the content entered into the content types, allowing users to discover and engage with programs and activities.
- Activity Finder
- Group Schedules
Data Model
The network of data structures in PEF can be complex. This diagram illustrates the relationships between the main content types and their key fields.
---
title: PEF Relationships
---
erDiagram
program {
entityRefTerm field_program_color
paragraph field_content
paragraph field_header_content
paragraph field_sidebar_content
textFormattedLong field_program_description
entityRefMedia field_program_icon
entityRefMedia field_program_image
layout layout_builder__layout
meta field_meta_tags
bool field_use_layout_builder
}
program_subcategory {
paragraph field_bottom_content
entityRefTerm field_category_color
paragraph field_content
paragraph field_sidebar_content
textFormattedLong field_category_description
paragraph field_header_content
entityRefMedia field_category_image
layout layout_builder__layout
meta field_meta_tags
entityRefProgram field_category_program
bool field_use_layout_builder
}
program_subcategory }|--|| program : field_category_program
activity {
textFormattedLong field_activity_description
entityRefProgSub field_activity_category
}
activity }o--|| program_subcategory : field_activity_category
class {
entityRefActivity field_class_activity
paragraph field_bottom_content
paragraph field_content
textFormattedLong field_class_description
paragraph field_header_content
meta field_meta_tags
paragraph field_sidebar_content
}
class }o--|| activity : field_class_activity
session {
listText field_activity_type
entityRefClass field_session_class
textFormattedLong field_session_description
dateRange field_session_exclusions
listText field_session_gender
numberInt field_availability
bool field_session_in_mbrsh
textPlain field_session_instructor
entityRefLoc field_session_location
numberInt field_session_max_age
listText field_session_max_grade
numberDec field_session_mbr_price
numberInt field_session_min_age
listText field_session_min_grade
numberDec field_session_nmbr_price
bool field_session_online
entityRef field_session_plocation
numberInt field_productid
link field_session_reg_link
textPlain field_session_room
paragraph field_session_time
numberInt field_wait_list_availability
}
session }|--|| class : field_session_class
session ||--o{ session_time_paragraph : field_session_type
session_time_paragraph {
dateRange field_session_time_date
listText field_session_time_days
textPlain field_session_time_override
}
branch {
}
camp {
}
facility {
}
session }o--|| branch : field_session_location
session }o--|| camp : field_session_location
session }o--|| facility : field_session_location
session }o--|| facility : field_session_plocationMore information on how this data is displayed in each component will be added soon.
1 - Activity Finder
Provides an interactive tool to help members find and book activities.
Activity Finder combines data from
the Activity, Class, and Session content types into an interactive tool that can be used with
Paragraphs or
Layout Builder pages.
YCloudYUSA/yusaopeny_activity_finder is bundled as a “decoupled application” that ships with the YMCA Website Services distribution.
Out-of-the-box, YMCA Website Services’s Activity Finder integrates with
Daxko,
ActiveNet, and
Personify. Configuring these integrations is mostly user-friendly, but often is supported by a partner development team. Any other CRM will require custom developer work.
See the
Program Event Framework developer docs for a full list of integrations.
Block configuration
When you add the Activity Finder block to a page, you have a number of options. These are in addition to the configuration at Admin > YMCA Website Services > Settings > Activity Finder Settings (/admin/openy/settings/activity-finder). See
the Activity Finder module README for more information.
- Location & Category Filters - Restrict this block to show sessions from only certain Locations or Categories. Limit will show only the specified options. Exclude will remove the specified options. Generally you should choose either Exclude or Limit, not both.
- Limit by location - Only show sessions at specific locations in the results.
- Exclude by location - Remove sessions at specific locations from the results.
- Limit by category - Only show sessions related to specific Program Subcategories in the results.
- Exclude by category - Remove sessions related to specific Program Subcategories from the results.
- Legacy mode - Shows some data as it was in the previous version of Activity Finder (v3):
- Disables bookmark functionality on the results screen.
- Doesn’t display the age indicator in the result card of activities.
- Changes the days + times wizard step. Displays only days of week, but not times of each day (doesn’t support DaysTimes filter)
- Weeks filter - Changes the Day/Time filter to use custom defined Week filters.
- This requires setting the Weeks configuration in the Activity Finder settings (
/admin/openy/settings/activity-finder).

- Note: Only sessions that have Camp in the title or room fields will return for this filter.
- Additional filters - These filters are off by default, but can be enabled in the Block Configuration.

- Start Month - Filters based on the month in the Session Time field.
- In Membership - Shows Sessions that have In membership checked.
- Duration - The length of the Session. This is configurable in the Activity Finder settings (
/admin/openy/settings/activity-finder) and defaults to:- Single day
- Multi-day (up to 5 days)
- Weekly (up to 3 weeks)
- Monthly (up to 5 weeks)
- Season (up to 12 weeks)
- School year (~9 months)
- Full year
- Hide Home Branch info block - Disables functionality related to the users selected home branch.
- Background image - An image that’s displayed in the background of the banner above Activity Finder.

Front-end
Once the
Activity Finder Paragraph or
Activity Finder Layout Builder Block has been added to a page, users can see its content.

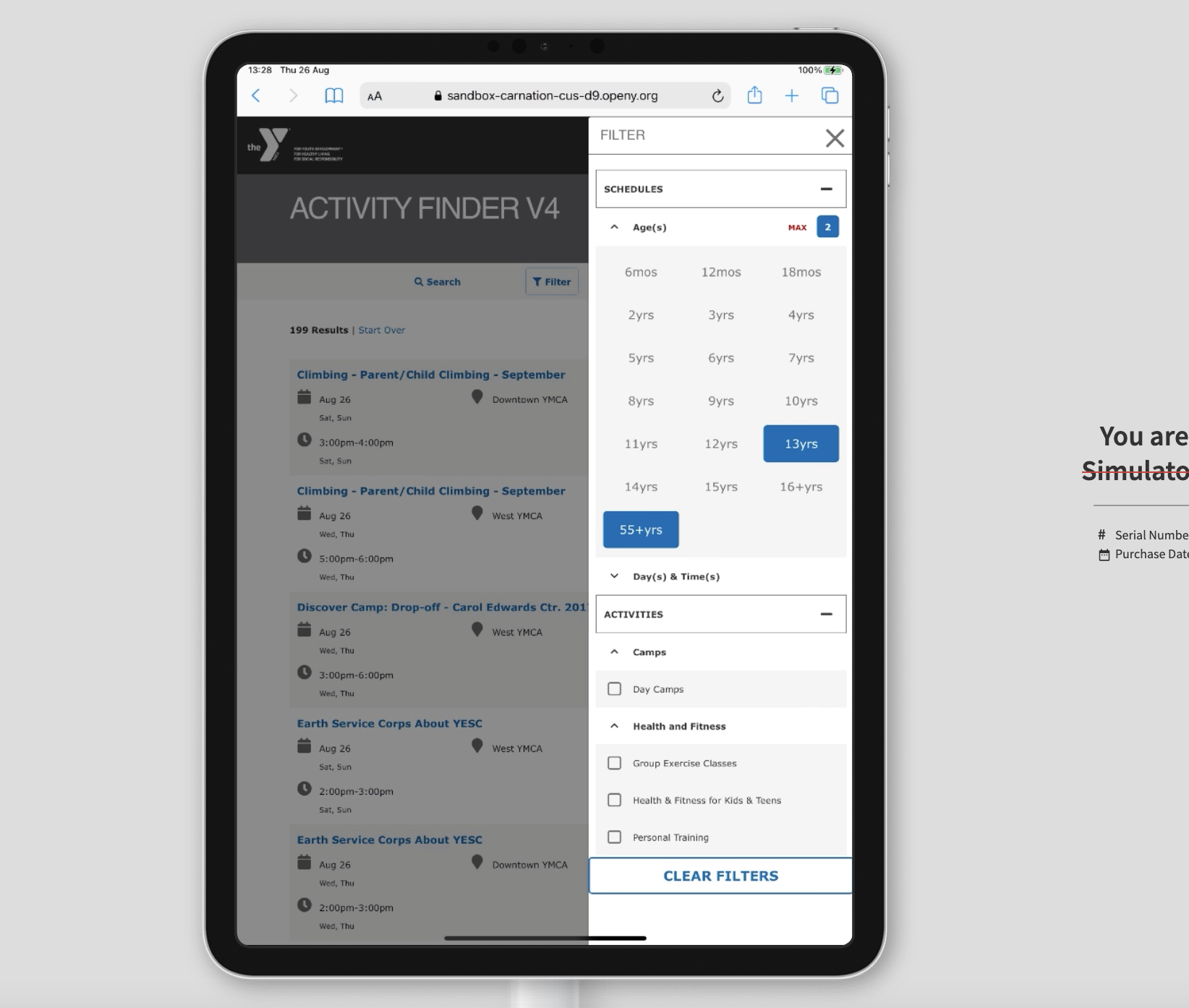
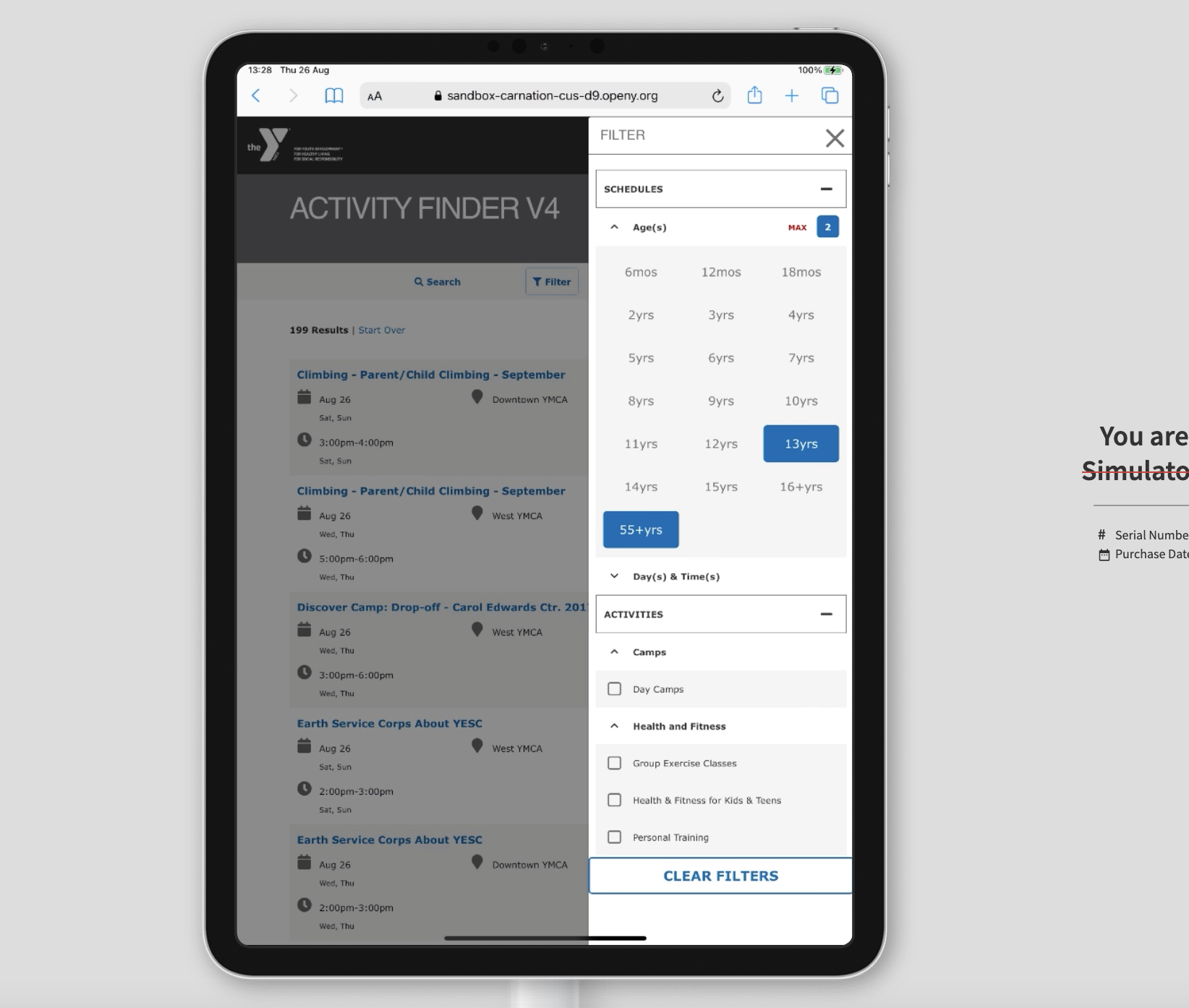
Filters
- Schedules - Filters by a number of facets, which are configurable in the Block Configuration or Activity Finder settings.
- Age(s) - Filters based on the Min Age and Max Age. Age ranges are configurable in the Activity Finder settings (
/admin/openy/settings/activity-finder). - Day(s) & Time(s) - Filters by the time of date on specific days of the week. This filter has no configuration.
- Weeks - Replaces date/time filter when Weeks filter is selected in the Block Configuration. See configuration requirements above.
- Activities - Program Subcategory filters grouped by Program.
- Locations - Location filters grouped by Content type.
See
Block Configuration for more detail on other available filters.
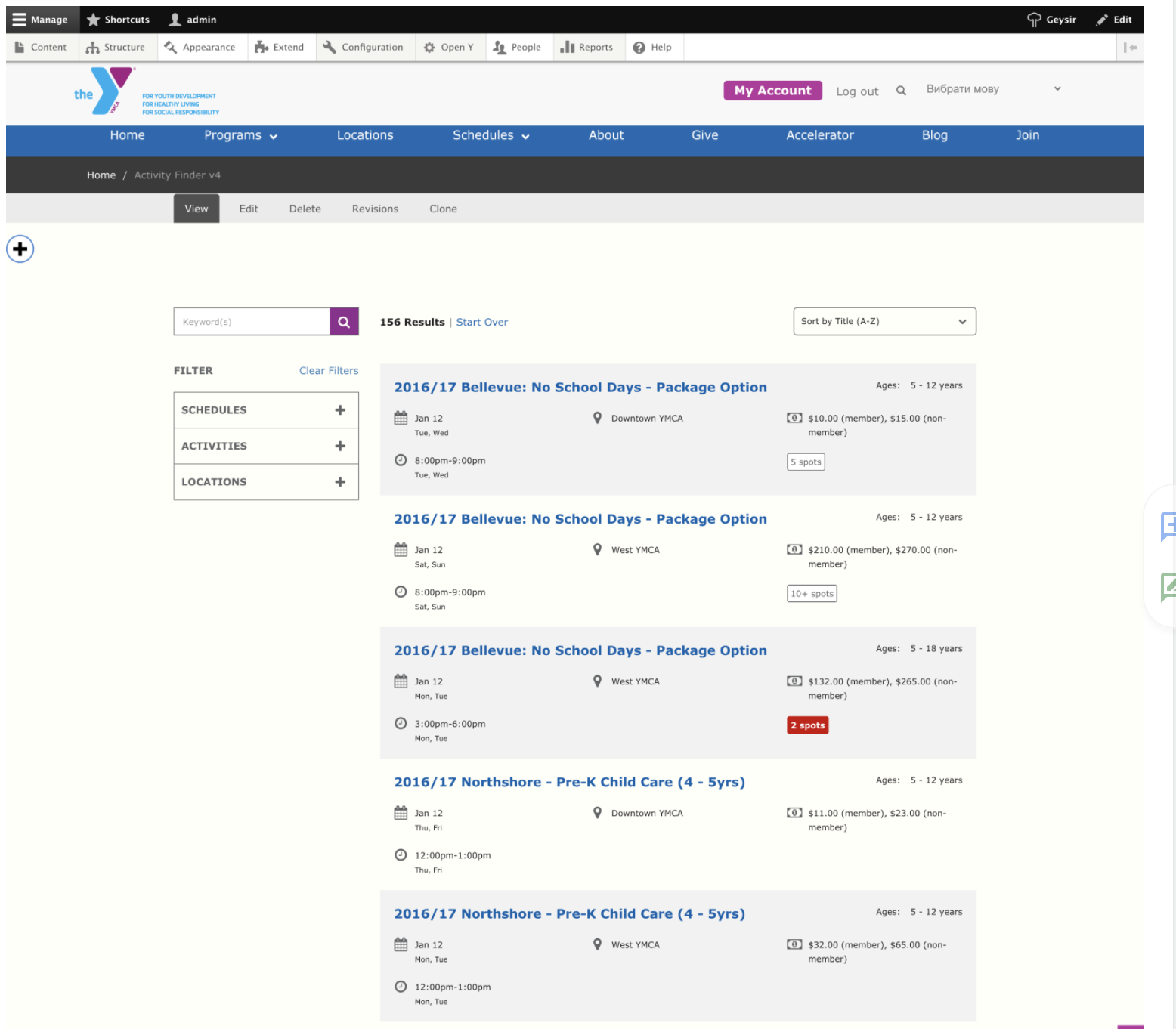
Results
The filtered results in the Activity Finder app are a list of Sessions that meet the given filter criteria.
Each row of results contains:
- The Session Title.
- The Session Time, which contains a date, days of the week, and times.
- The Session Location
- The Session Min/Max Age
- The Member Price and Non-member price
- An indication of the number of spots available, from the Initial Availability field.
Clicking on the row will bring up a pop-up with further details:
- The Session Description
- A Learn more link and Register button which both go to the URL in the Session Registration Link field.
Additional topics
Allowing UTM codes in Activity Finder
UTM codes can be used to track the effectiveness of marketing campaigns. Activity Finder uses query strings as filters, but as of
version 4.2.0 it will also maintain UTM codes in the URL.
Activity Finder begins with a number of preset arguments, and those can be modified at Admin > YMCA Website Services > Settings > Activity Finder Settings (/admin/openy/settings/activity-finder) in the Allowed Query Arguments field.

Once those settings are saved, you can visit an Activity Finder page with UTM codes attached, for example:
https://example.com/activity_finder?step=results&selectedAges=24&selectedLocations=1541437&selectedActivities=2786027,2786083&utm_source=promotional_member&utm_medium=email&utm_content=button_register_now&utm_campaign=fall_group_swim_lessons_2021
and see that the codes are maintained as the filters are changed.
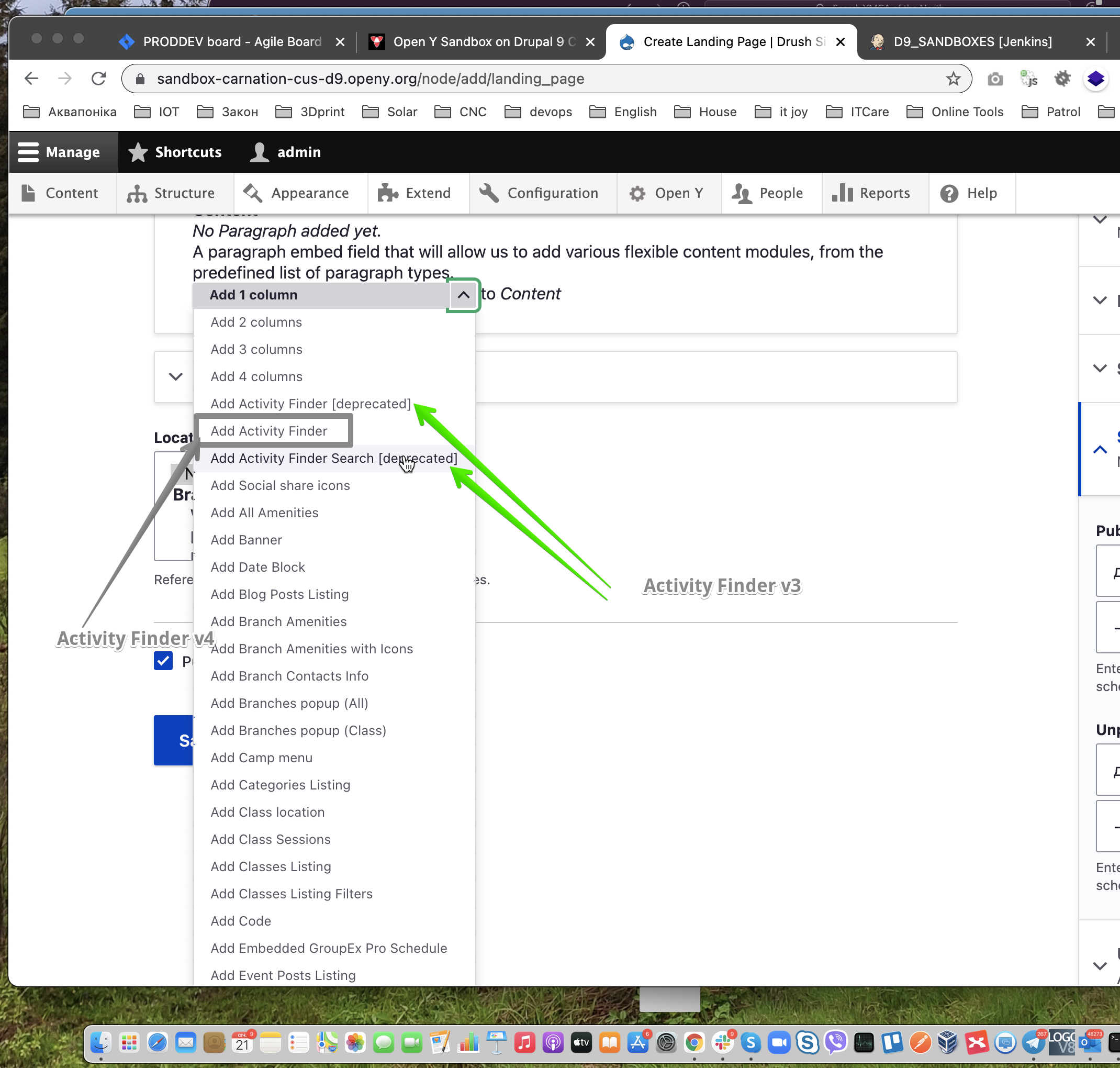
1.1 - Adding Activity Finder to your site
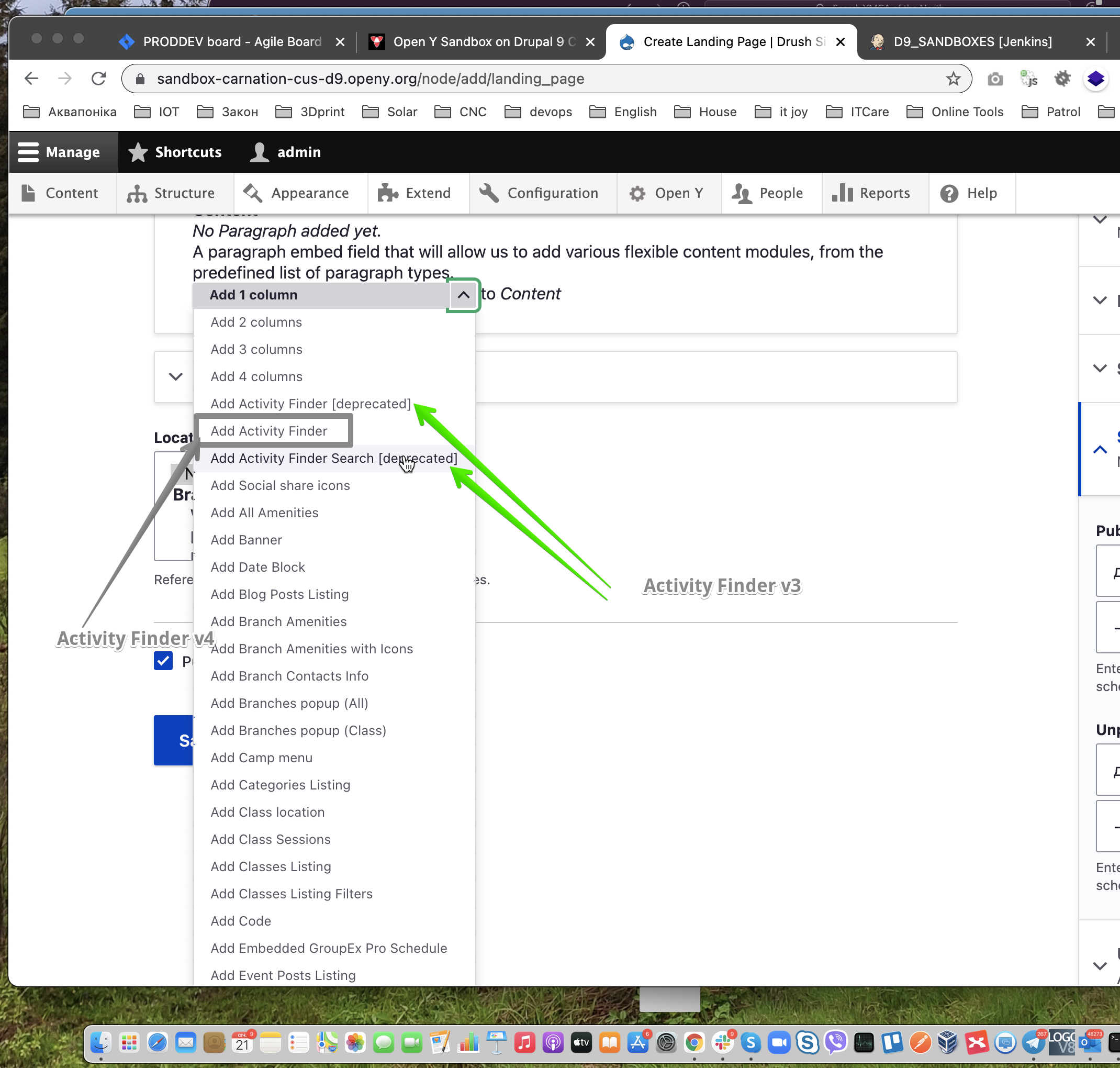
Both v4 and v3 can coexist as independent applications on your site, displaying the same data sourced from the Program Event Framework within Open Y.

The screenshot above illustrates the Open Y components listed for both Activity Finder v3 and v4.
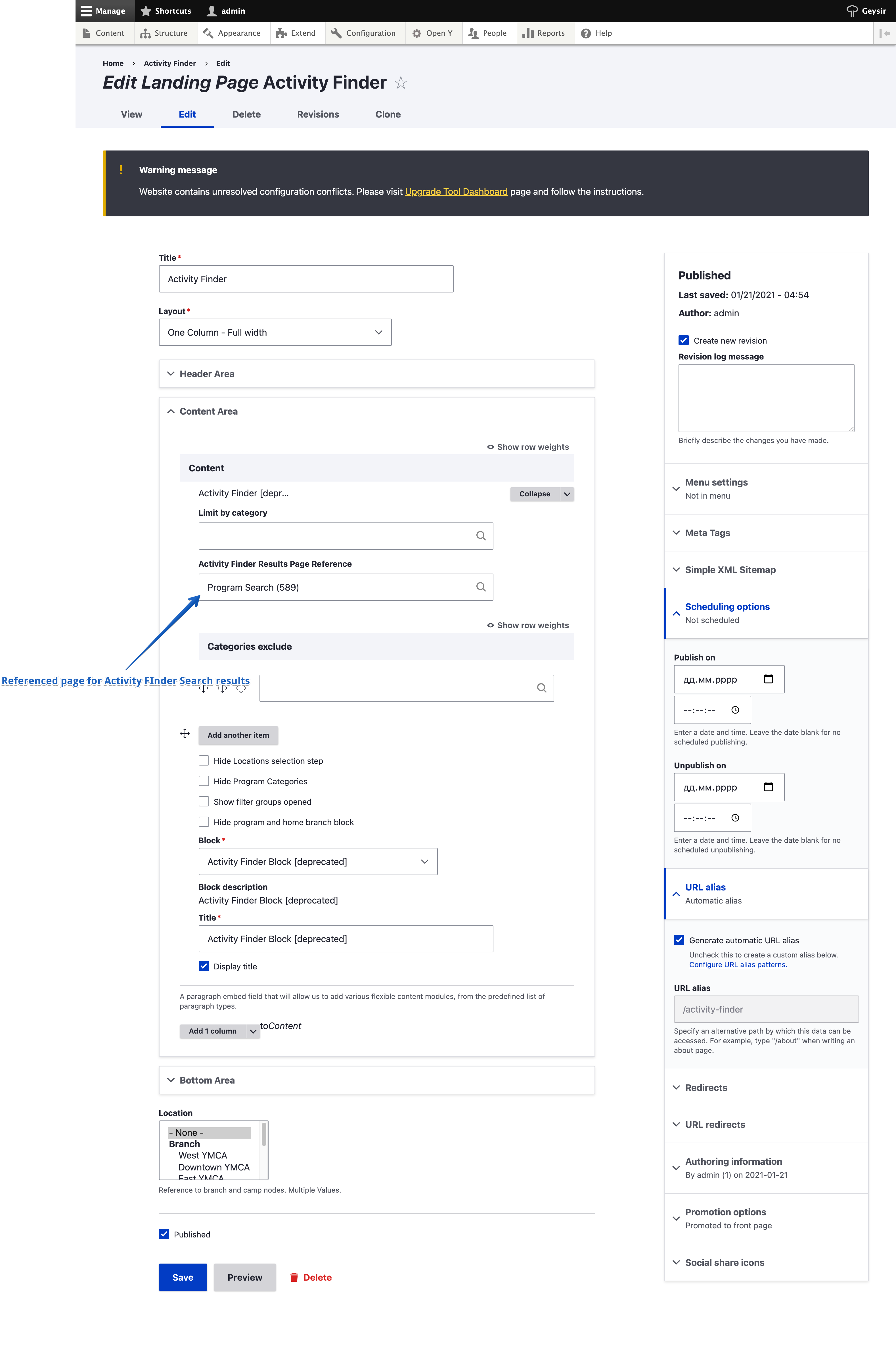
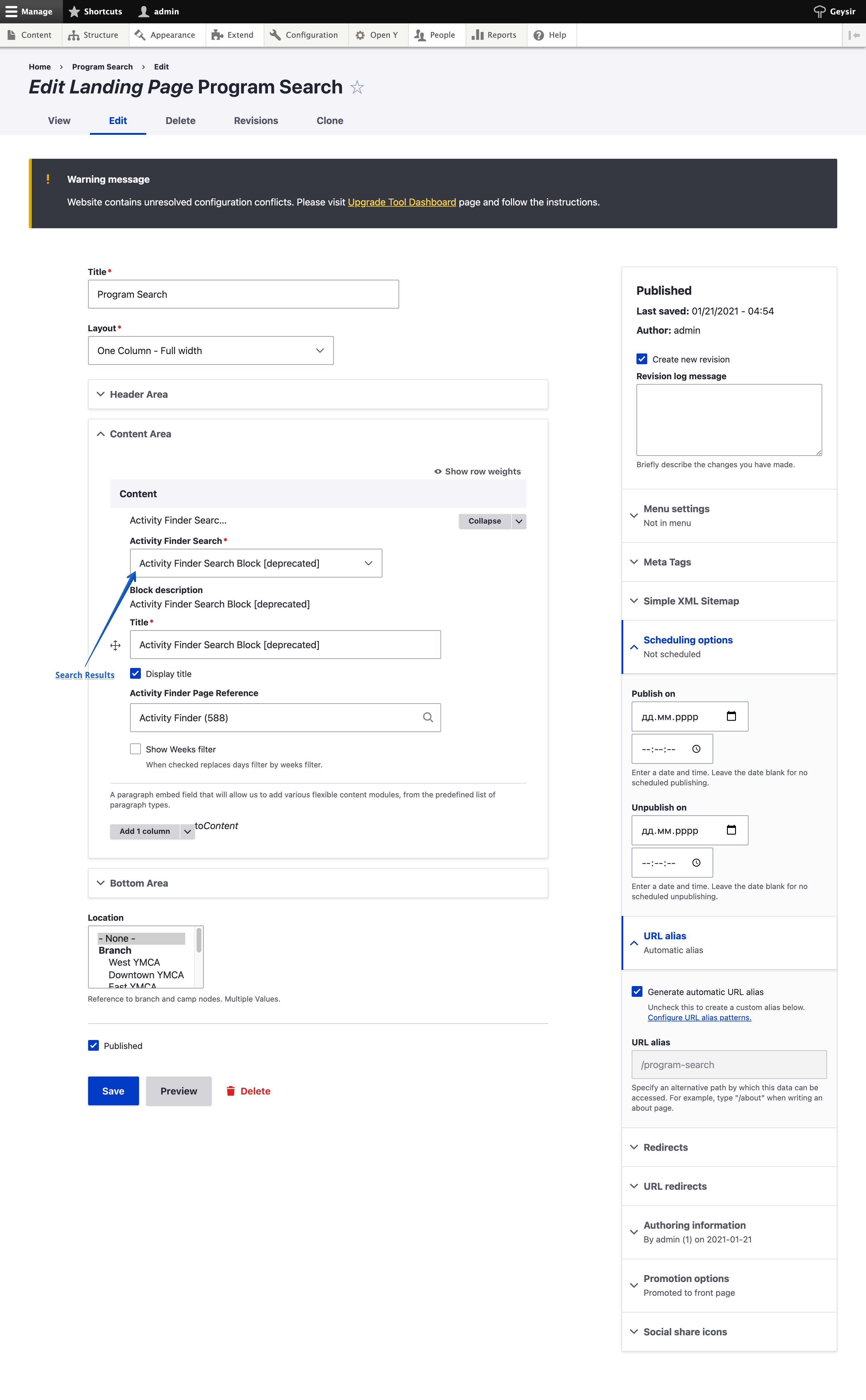
Activity Finder v3 (Deprecated)
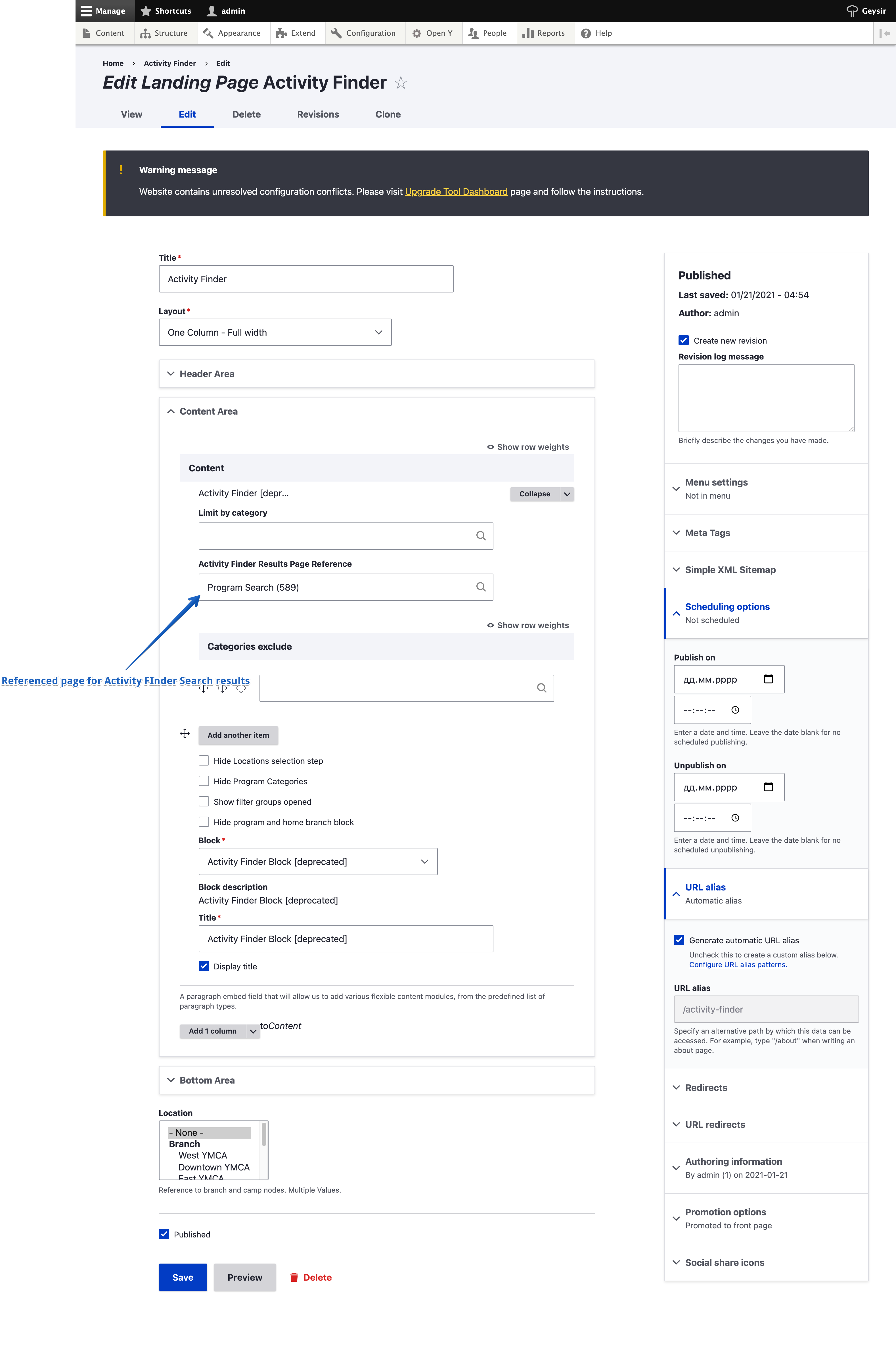
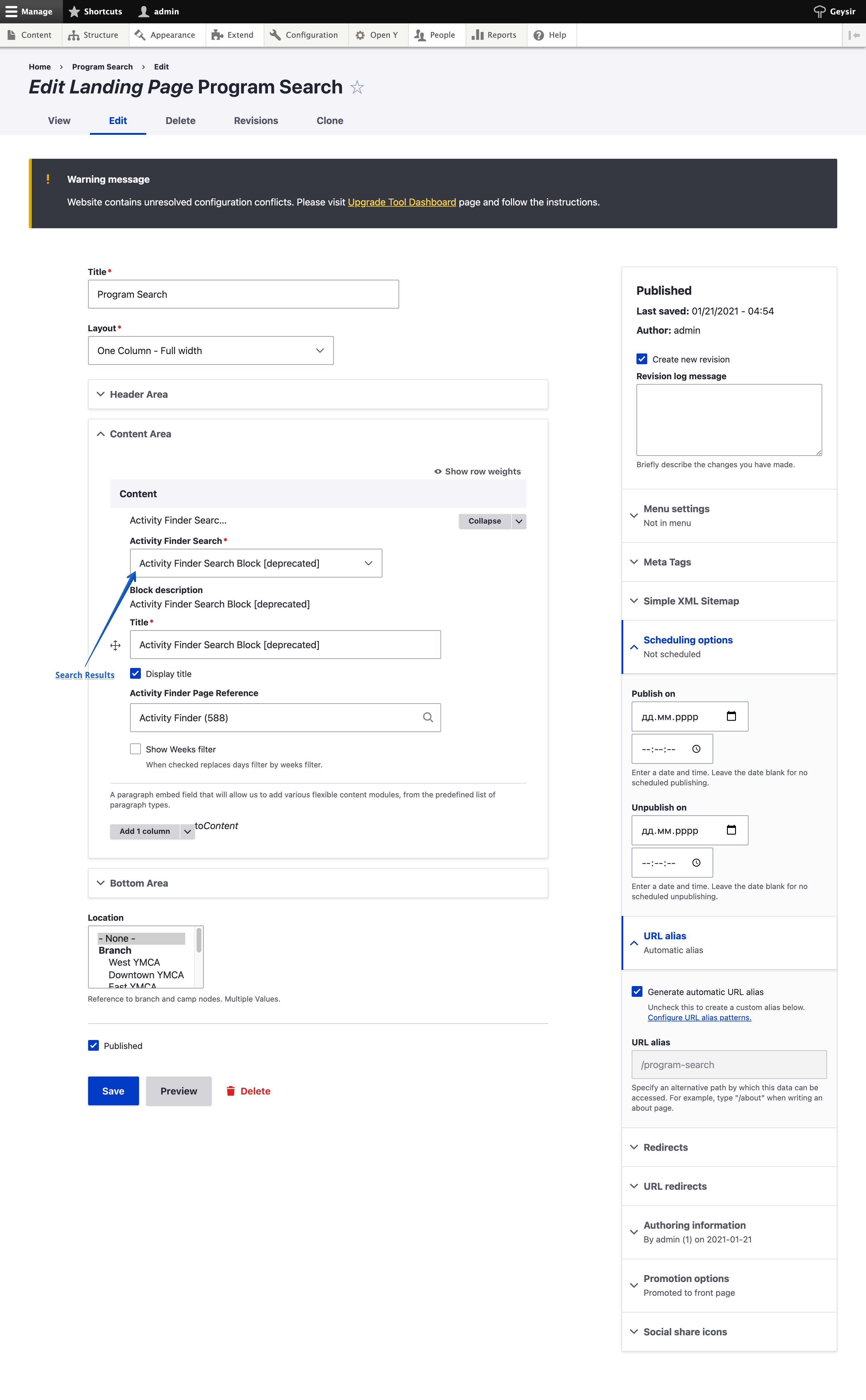
To implement the v3 Activity Finder, you’ll need to create two interconnected landing pages: one for the Activity Finder itself (deprecated) and another for the Activity Finder Search (deprecated).

Examples:

Examples:
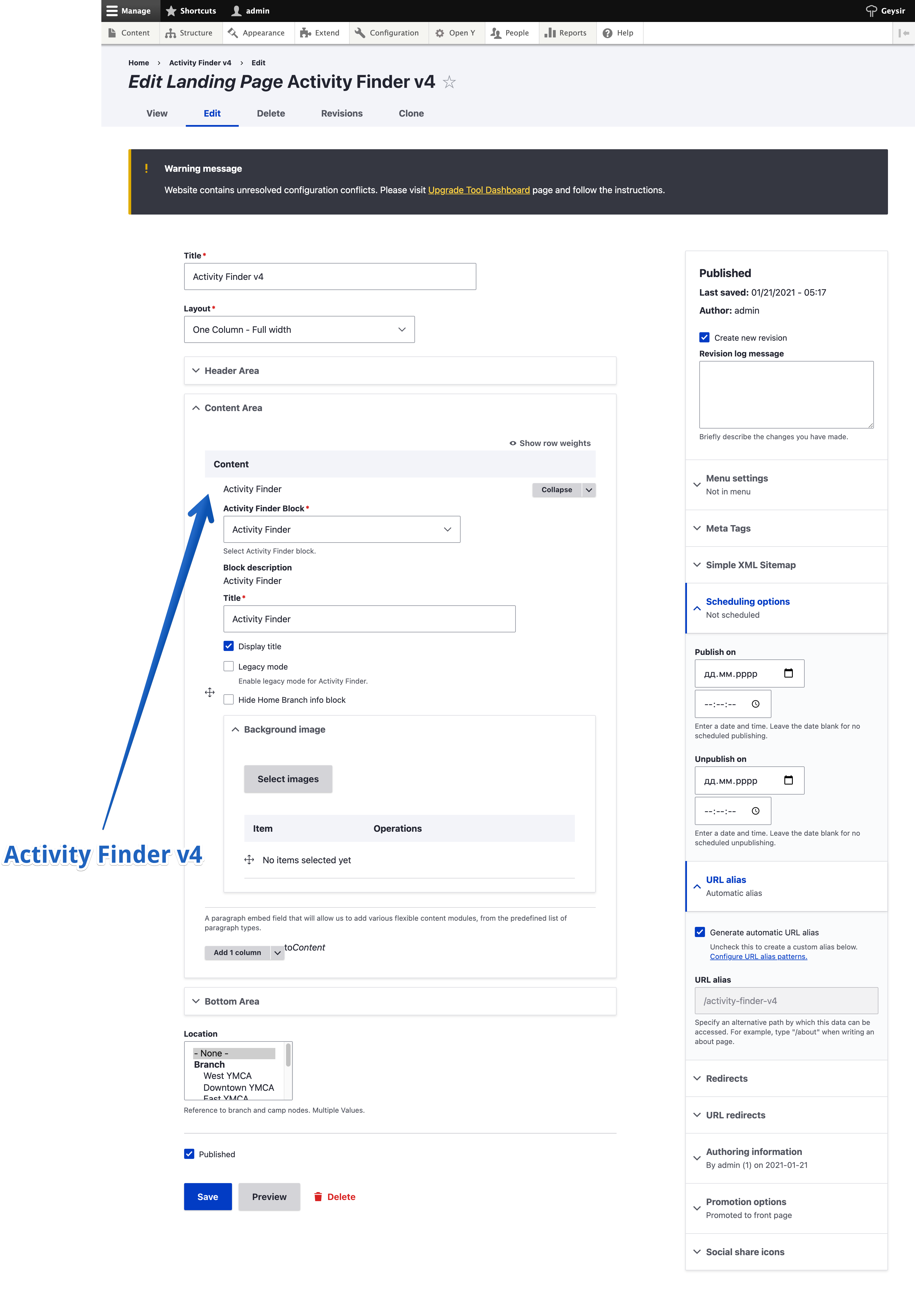
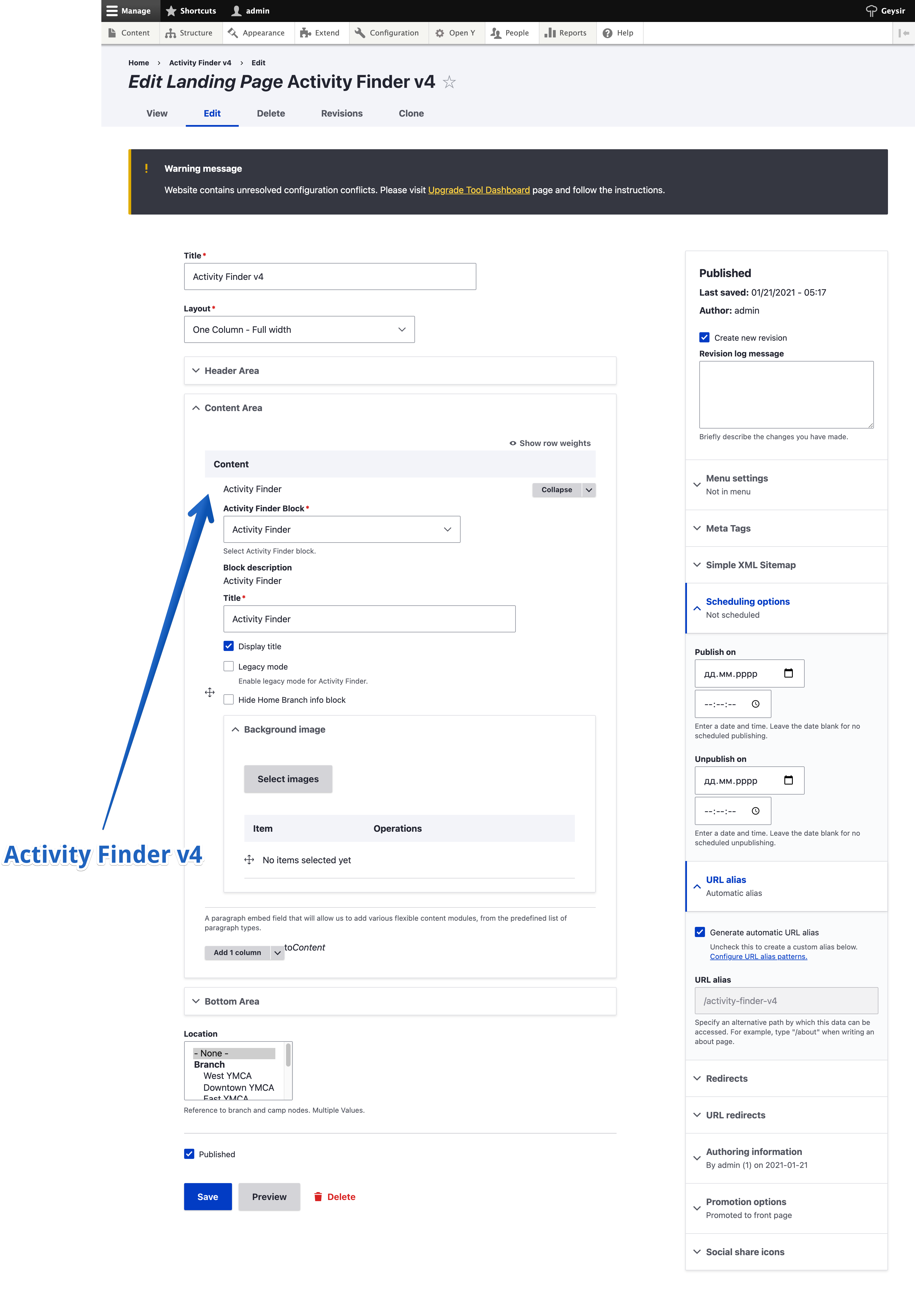
Activity Finder v4
To implement the v4 Activity Finder, you only need to create one landing page and add the Activity Finder component to it.

Sandbox Examples:
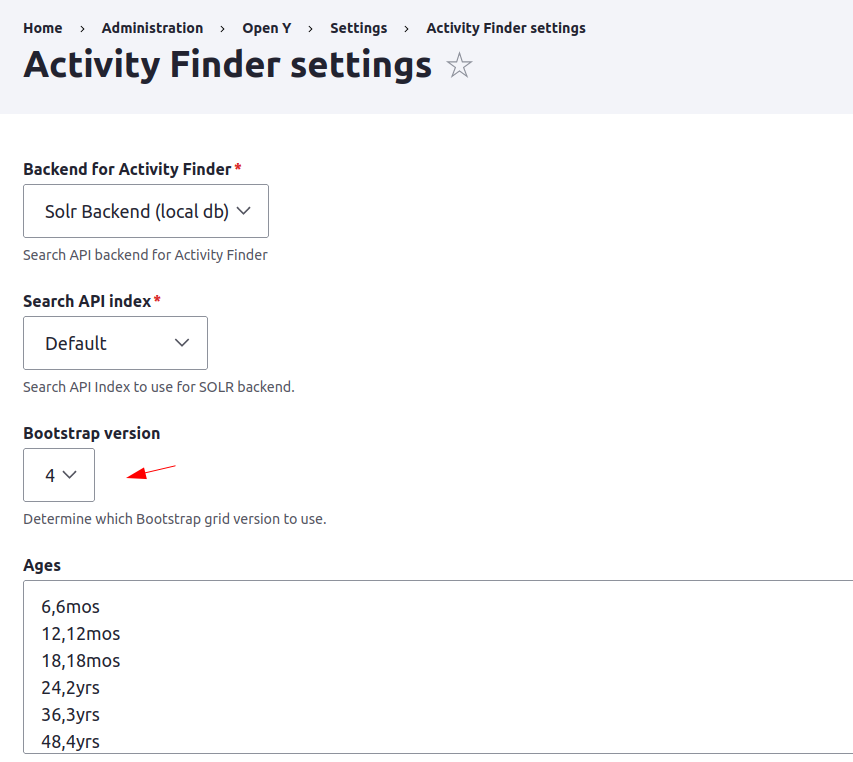
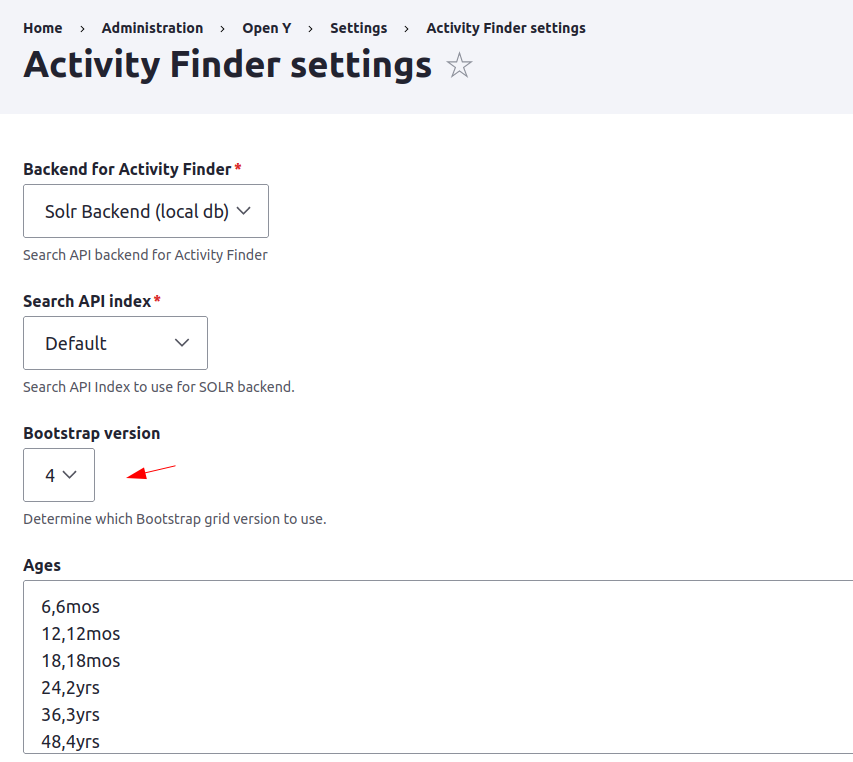
1.2 - Bootstrap version support for Activity Finder
The Carnation theme utilizes Bootstrap v4.6. To accommodate this, the Activity Finder v4 module includes a “Bootstrap version” setting located at /admin/openy/settings/activity-finder.

The Rose and Lily themes use Bootstrap v3, while the Carnation theme is built with Bootstrap v4. Setting the “Bootstrap version” to “4” ensures that the Activity Finder v4 result page displays correctly on tablet screens within the Carnation theme.


1.3 - Configuring Solr for Activity Finder
To install Open Y with Activity Finder v4, use the following command:
composer create-project ymcatwincities/openy-project build --no-interaction --prefer-dist
This command retrieves the latest stable version of Open Y (Drupal) along with the latest stable version of Activity Finder v4. Proceed with the standard installation, ensuring you enable demo content as outlined in the provided tutorials. For streamlined setup, choose either the Extended or Custom installation profile (Custom via Drush).
Once YMCA Website Services (formerly Open Y) is installed, enable Activity Finder v4 with these Drush commands:
# Solr 8.8.1, Activity Finder v4
drush en -y search_api_solr_legacy openy_prgf_activity_finder_4 || true
drush en -dvy openy_prgf_af4_demo || true
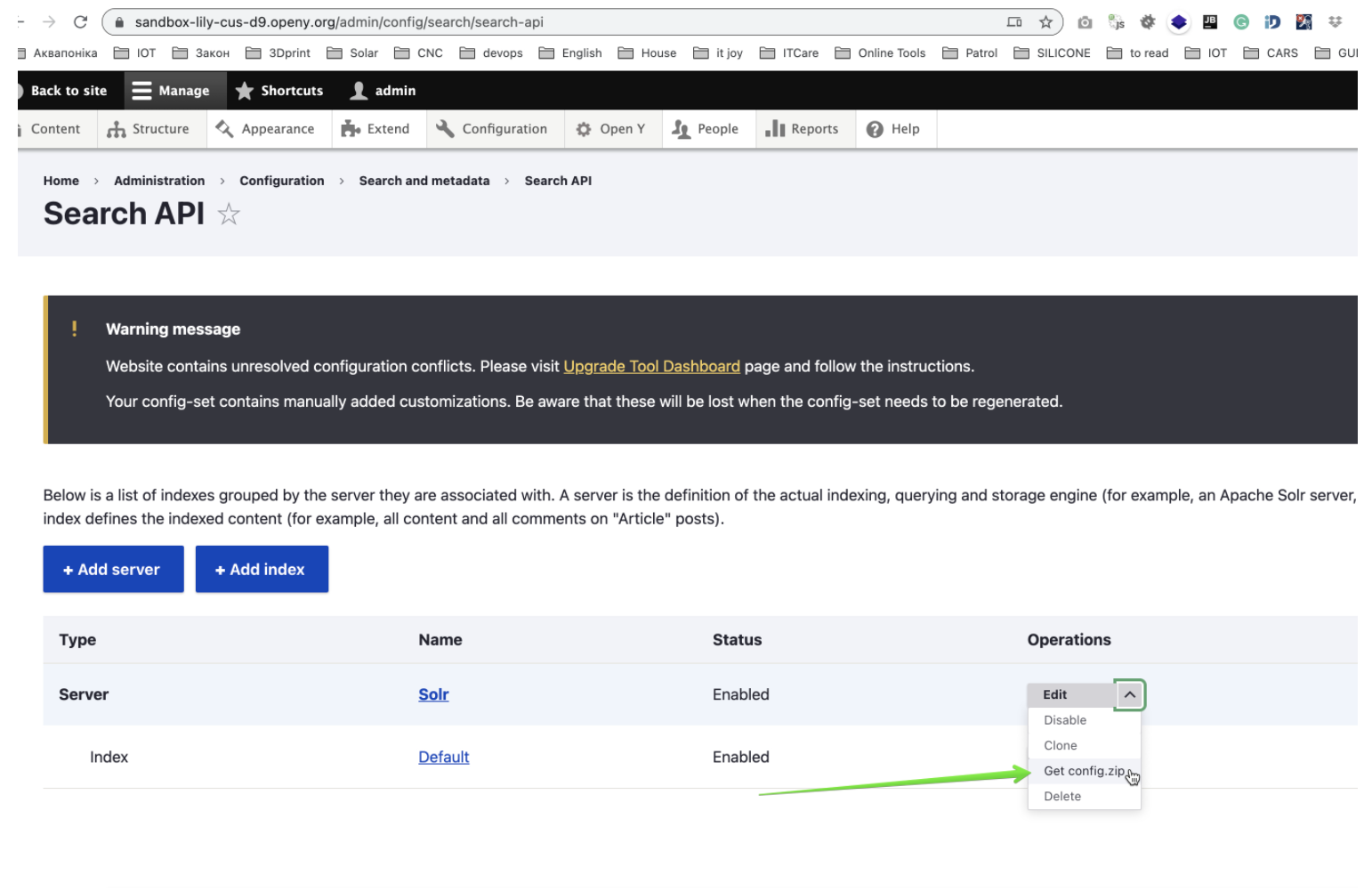
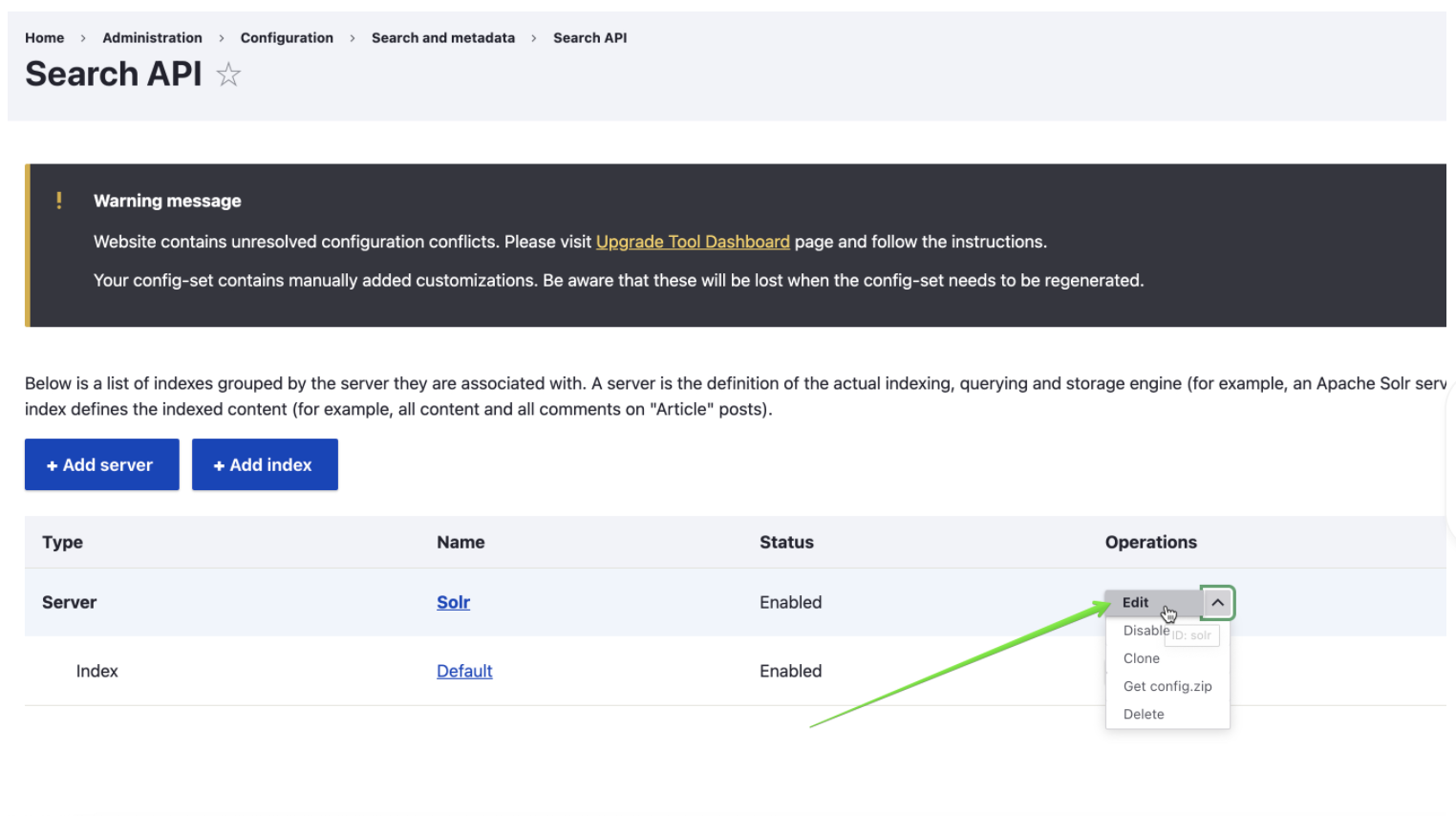
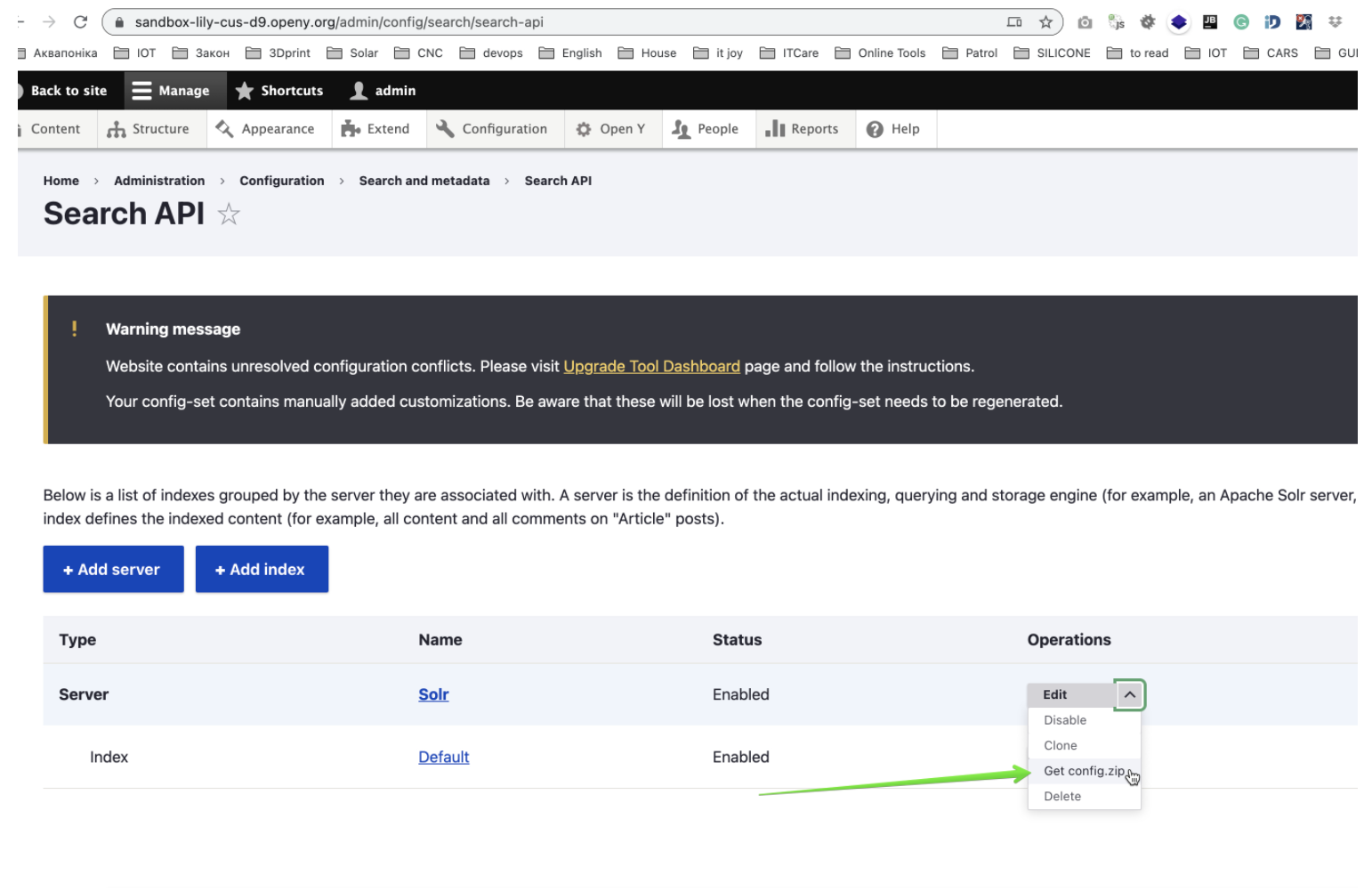
After enabling the modules, visit /admin/config/search/search-api to download the config.zip file. This ZIP archive contains the pre-configured Solr server settings for Open Y.

Hint: The Open Y module infrastructure is compatible with Solr versions 8 up to 8.8.1. Activity Finder v4 is specifically tested against Solr 8.8.1. Refer to the
Drupal.org documentation for instructions on installing Solr. Note that Solr versions prior to 7.7 are End of Life (EOL). The Open Y team is actively working on upgrading support for newer Solr versions.
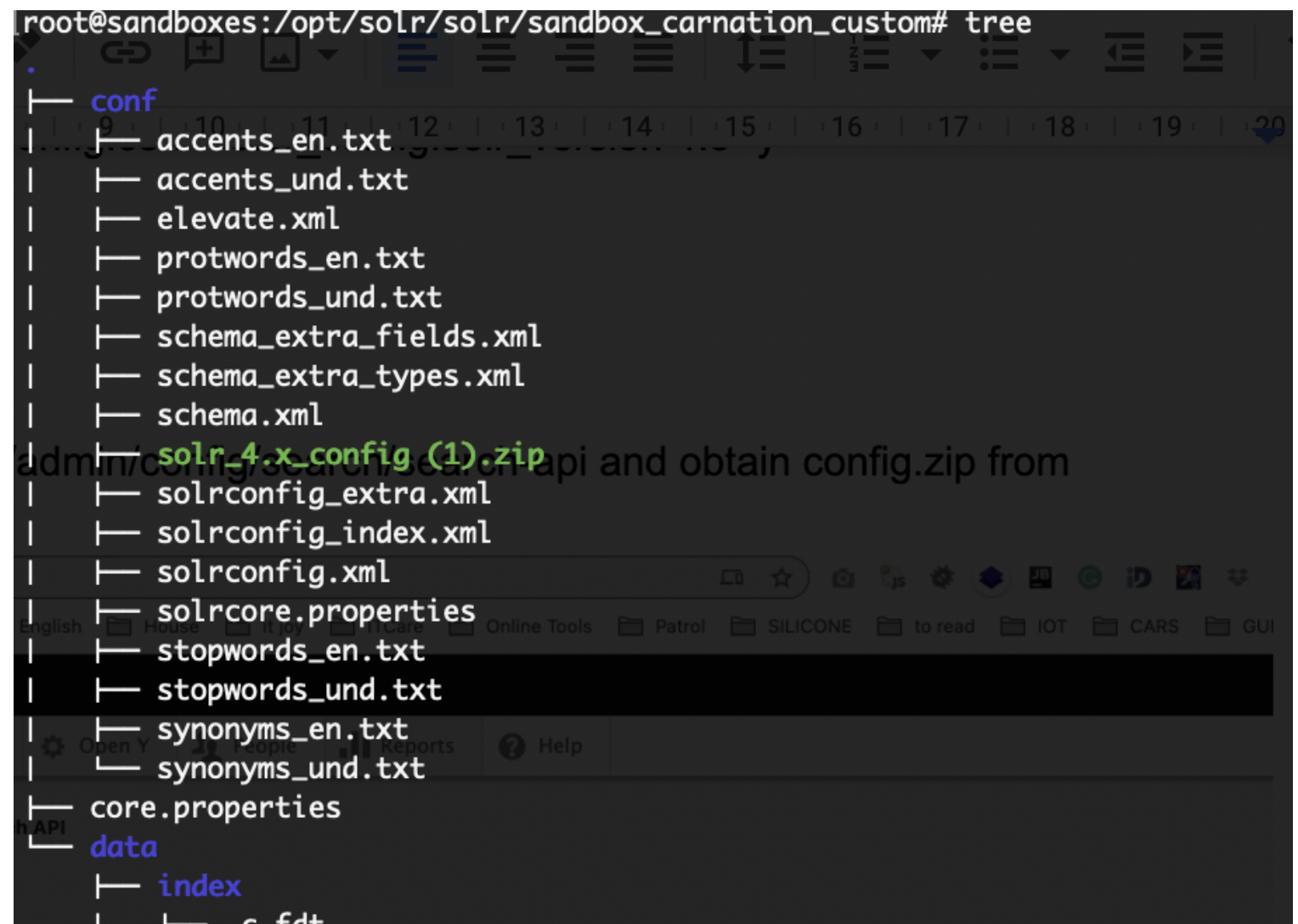
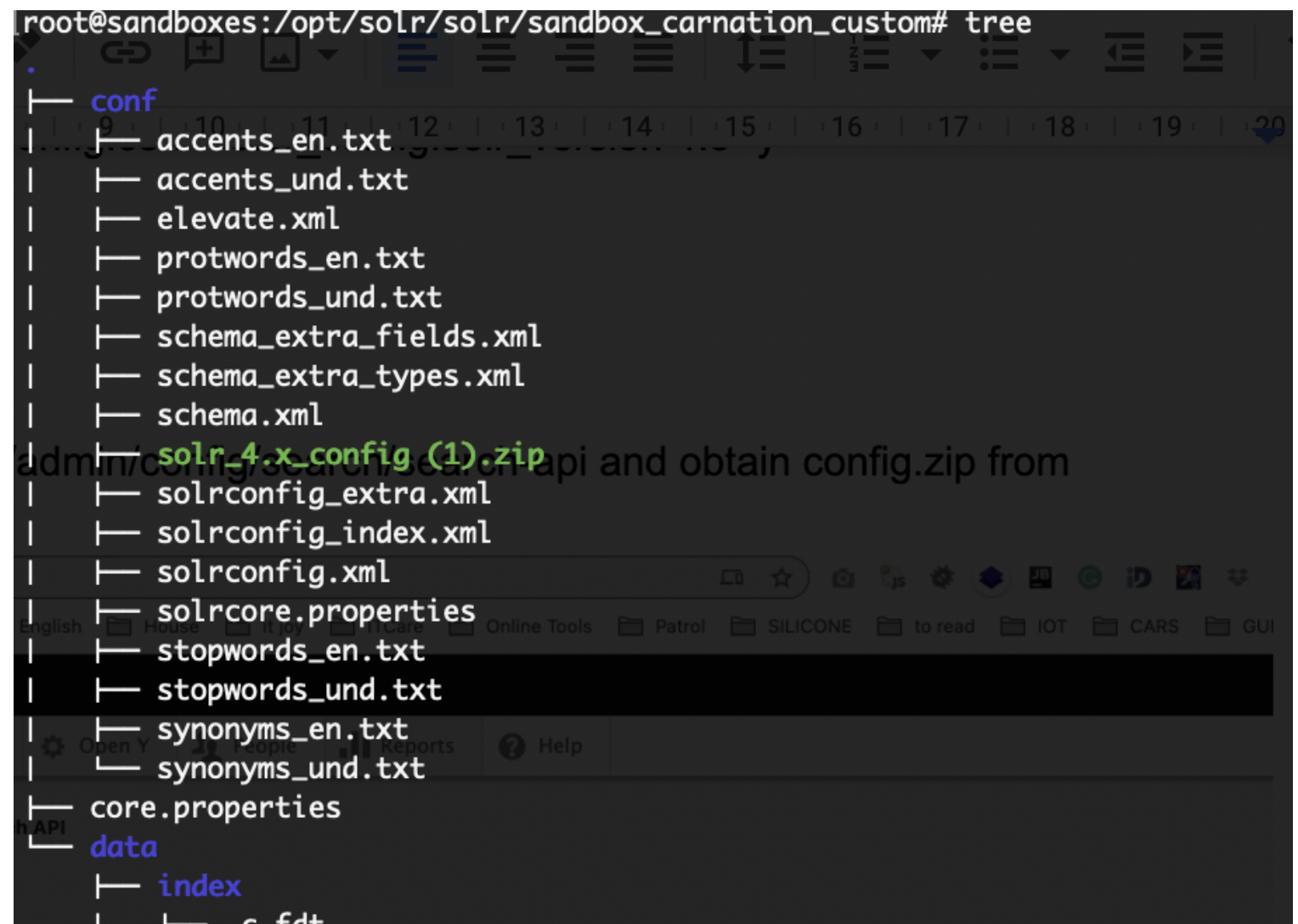
Install the downloaded configuration as a separate core on your Solr 8.8.1 server. Extract the contents of config.zip into the conf directory of your new Solr core.

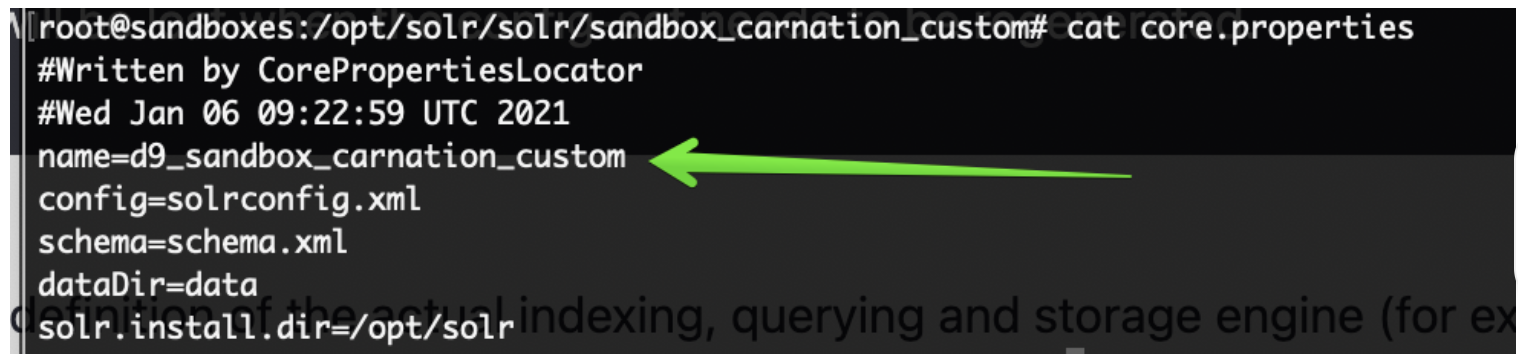
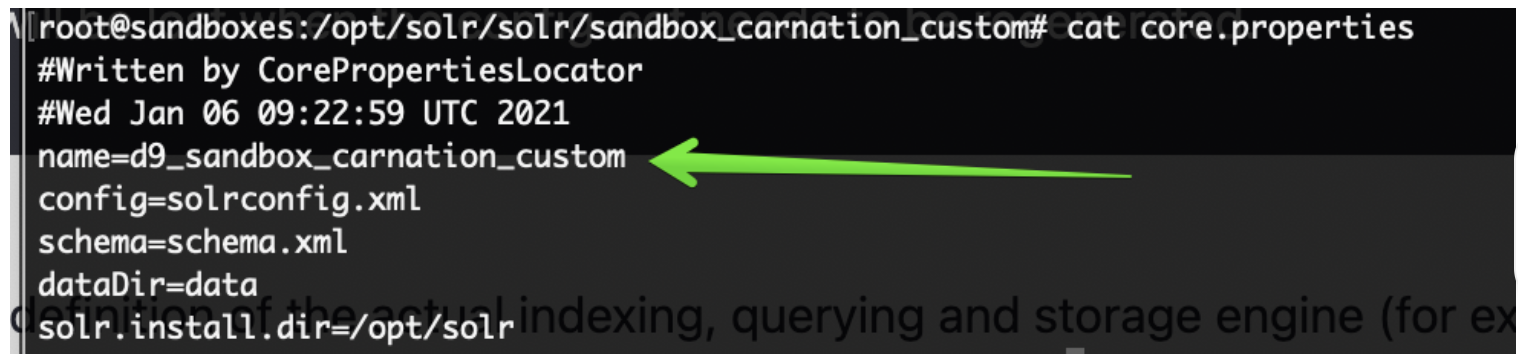
After extracting the configuration, verify that the core name defined in the core.properties file matches the Solr Server configuration within Open Y.

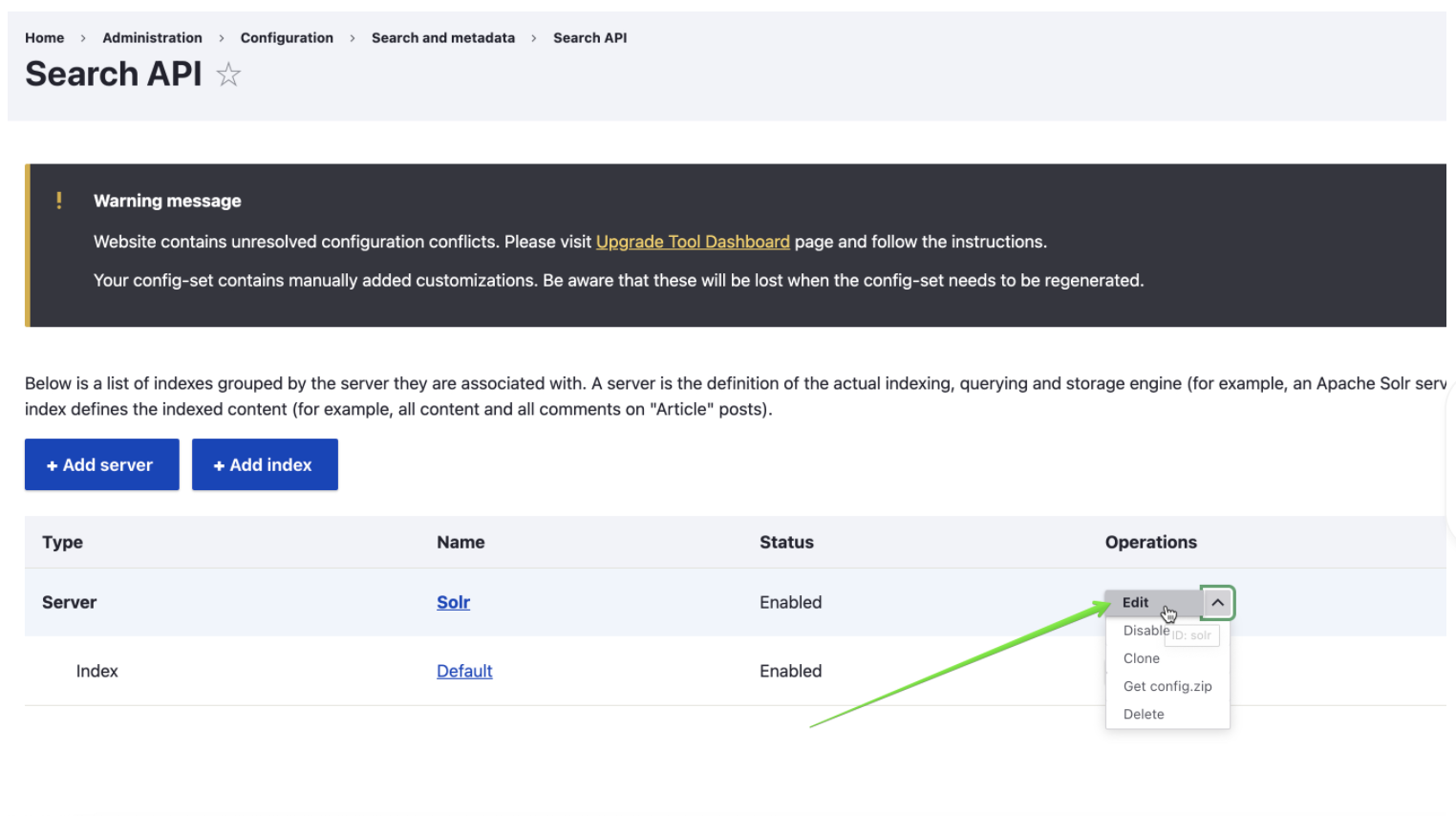
You can find the Solr server configuration dropdown at /admin/config/search/search-api.


Alternatively, you can configure Solr via Drush. Replace ${SOLR_CORE_IS_HERE} with the actual name of your Solr core in the commands below:
# Solr 8.8.1, Activity Finder v4
drush cset -y search_api.server.solr backend_config.connector_config.host 127.0.0.1 -y
drush cset -y search_api.server.solr backend_config.connector_config.core ${SOLR_CORE_IS_HERE} -y
drush cset -y search_api.server.solr backend_config.connector_config.solr_version 8 -y
drush search-api-mark-all -y
drush sapi-i -y
After executing these commands, confirm that the Solr server is enabled and indexed at /admin/config/search/search-api.
If you installed Open Y with demo content, create a landing page featuring the Activity Finder v4 component. The openy_prgf_af4_demo module automates this process. Enable it using Drush:
# Solr 8.8.1, Activity Finder v4
drush en -dvy openy_prgf_af4_demo || true
Enabling this module automatically creates the /activity-finder-v4 landing page.

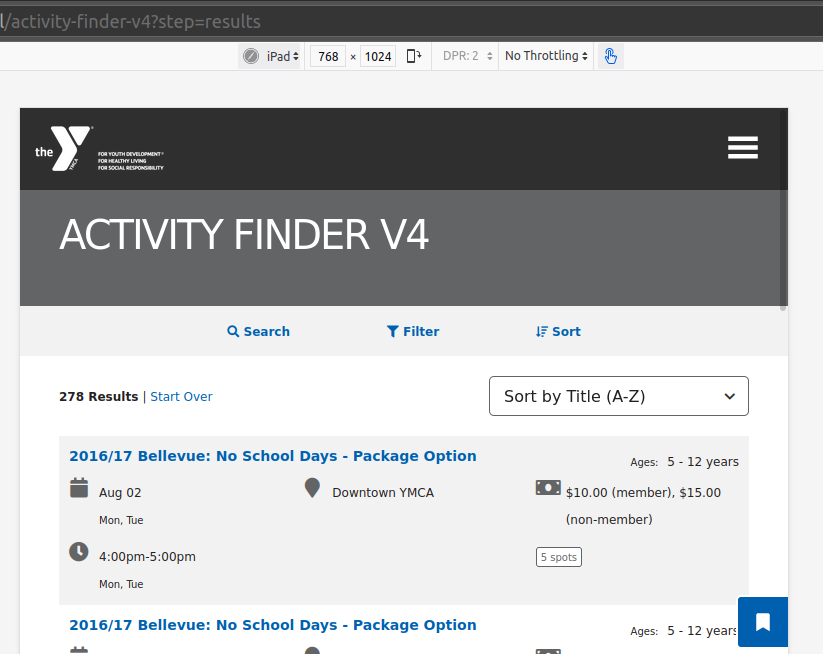
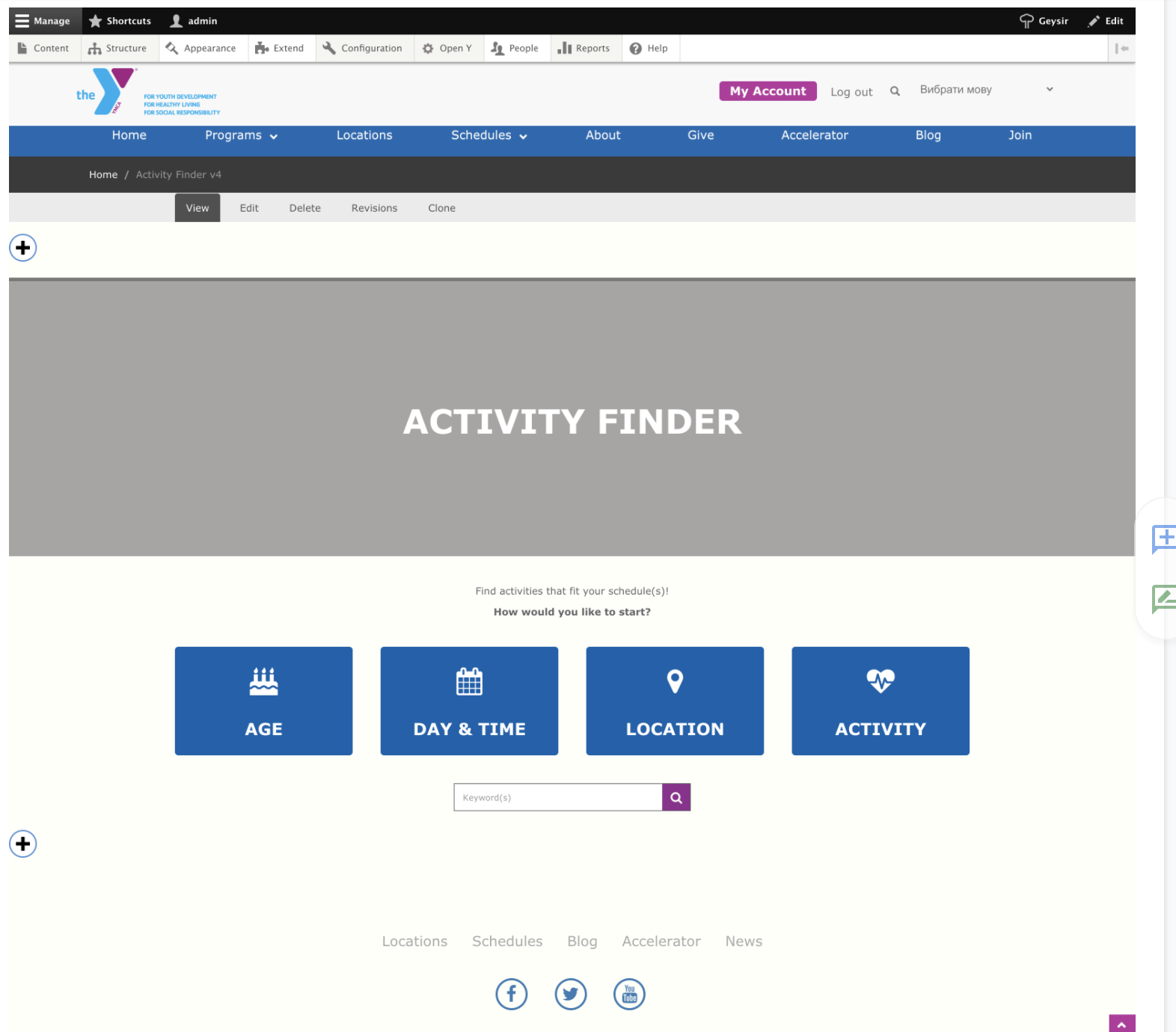
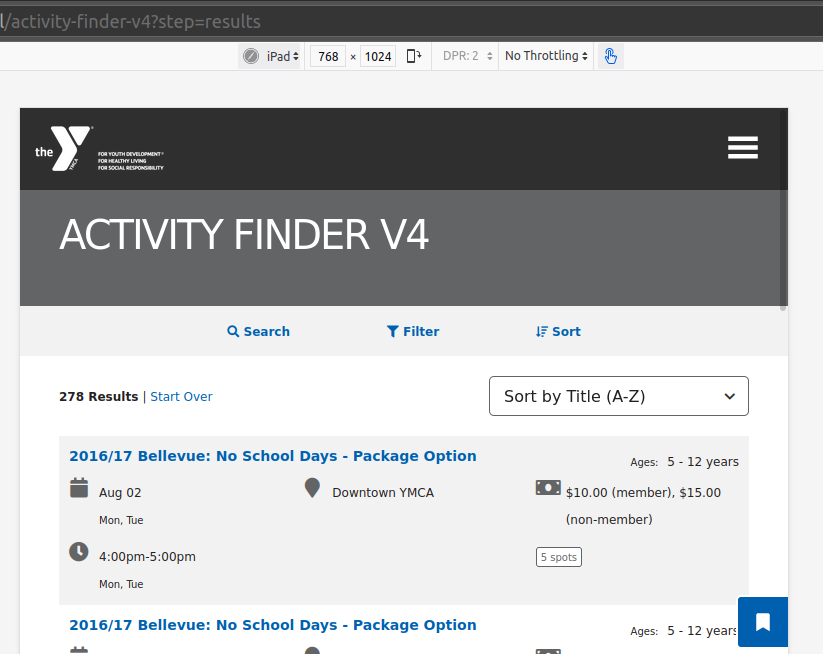
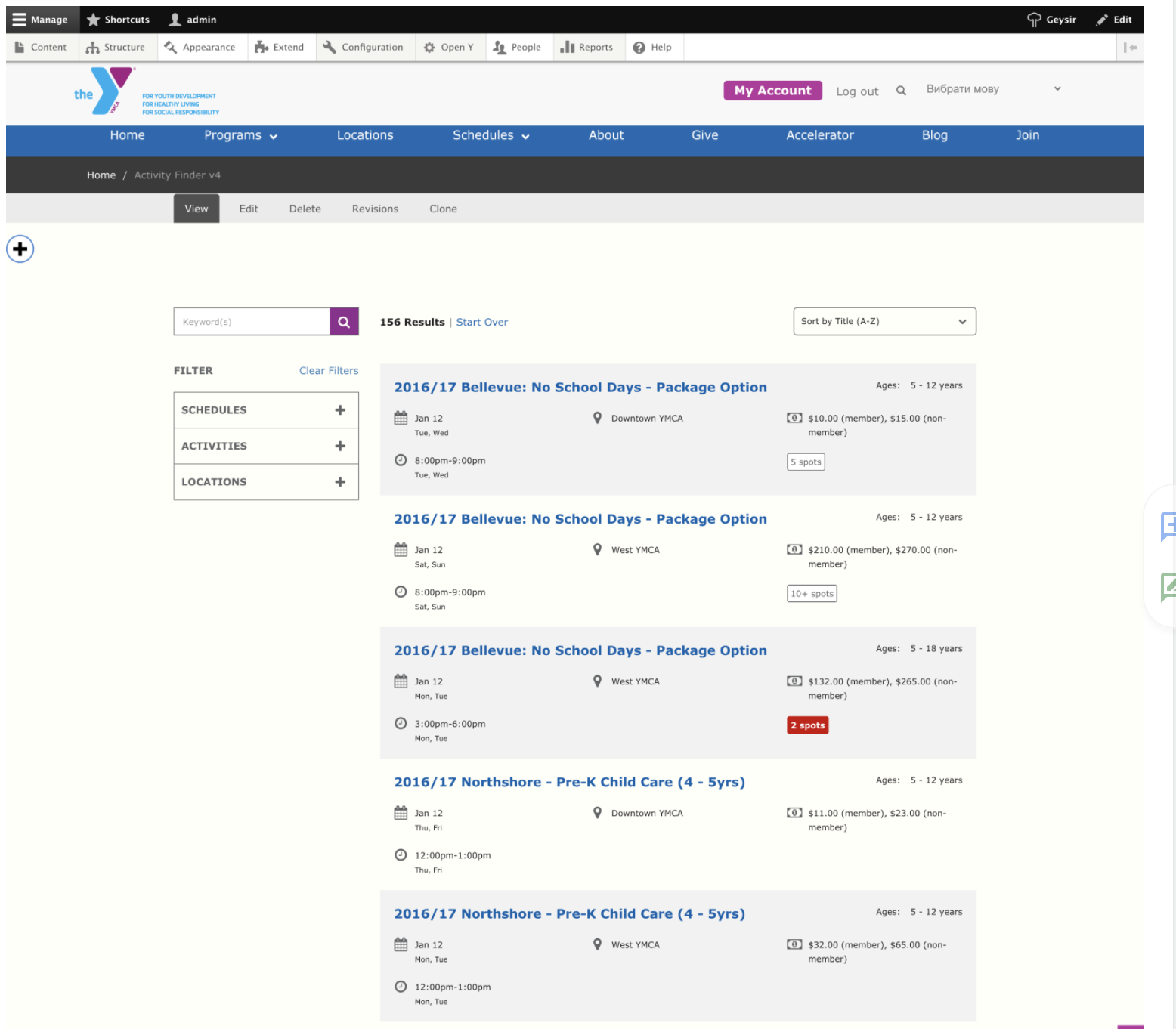
Visiting /activity-finder-v4?step=results or clicking the suggested buttons displays activities, filters, and other features included in Activity Finder v4.
With the Open Y demo content, the Activity Finder v4 page should resemble the following:

Explore these sandboxes for examples:
Activity Finder v3 is also installed when choosing the Custom installation profile with demo content. It can be accessed via the /activity-finder URL.
Explore these sandboxes for Activity Finder v3 examples:
Development SOLR 8 Installation
Refer to the Solr Docker readme for details:
https://github.com/docker-solr/docker-solr/blob/master/README.md
mkdir solr8
sudo chown 8983:8983 solr8
docker run -v "$PWD/solr8:/var/solr" -p 8984:8983 --name d9_sandbox_rose_custom solr solr-precreate d9_sandbox_rose_custom
# stop docker and remove created container
# unpack solr_8.x_config.zip into data/d9_sandbox_rose_custom/conf/
docker run -v "$PWD/solr8:/var/solr" -p 8984:8983 --name d9_sandbox_rose_custom solr solr-precreate d9_sandbox_rose_custom
To configure Open Y to use Solr 8.x, change the address port to 8984.
Rebuild and reindex the index information. Verify that Activity Finder v4 functions correctly.
2 - PEF Schedules
The PEF Schedules module allows Ys to create and manage schedules with a simple, calendar-based view. It leverages the FullCalendar library for a rich, interactive experience.
YCloudYUSA/y_pef_schedule
The “PEF Schedules” module provides a calendar-based interface for creating and managing branch schedules. It integrates with the Open Y platform, allowing for seamless schedule creation and display.
Key Features:
- Calendar-Based Interface: Utilizes the FullCalendar library for an intuitive drag-and-drop scheduling experience.
- Branch Schedules: Allows administrators to create and manage schedules for different branches.
- Configuration Options: Settings include configurable time intervals for calendar slots, event snapping granularity, and slot label intervals.
- Integration with Open Y: Works with existing Open Y content types like Activities and Classes.
- Display Options: Schedules can be displayed using the Simple Schedule block, Activity Finder, or Group Schedules.
- PDF Export: Option to download schedules as PDF documents.
Configuration
The module provides settings for customizing the calendar’s appearance and behavior:
- Slot Duration: Defines the length of each time slot (e.g.,
00:30:00 for 30 minutes). - Snap Duration: Determines the granularity of time slot selection and event dragging (e.g.,
00:15:00 for 15 minutes). - Slot Label Interval: Specifies the interval between time labels displayed along the calendar’s axis (e.g.,
01:00:00 for every hour). - Min Time: The earliest time visible on the calendar (e.g.,
04:00:00). - Max Time: The latest time visible on the calendar (e.g.,
23:00:00). - Default Color: Sets the default color for activities displayed on the calendar, using a hexadecimal color code (e.g.,
#3788d8).
These settings can be accessed at Admin > YMCA Website Services > Settings > Schedules calendar settings (/admin/openy/settings/schedules-calendar).
Block Content Type
The module introduces a new block content type:
- Simple Schedule: Provides a calendar view of a branch schedule.
Menu Links
The module adds the following menu links:
- Schedules Calendar: Located under Admin > Content, allows administrators to select a branch and view its schedule.
- Schedules calendar settings: Located under Admin > YMCA Website Services > Settings, provides access to the module’s configuration settings.
Dependencies
drupal:openy_repeatdrupal:colorapi
Repeat Schedules Paragraph
The “Repeat Schedules” paragraph type provides additional configuration options for displaying schedules:
- Display instructor: A boolean field to show or hide the instructor’s name in the schedule display.
- Display end time: A boolean field to show or hide the end time in the schedule display.
- Categories exclude: Allows excluding specific activity categories from the schedule display.
- Filter: Allows filtering content by category, class name, or instructor name.
Templates
branches-list.html.twig: Template for displaying a list of branches with links to their respective schedules.block--lb-simple-schedule.html.twig: Template for rendering the Simple Schedule block.
Additional Information
For installation instructions and usage details, refer to the following resources:
The Y PEF Schedule module provides a calendar functionality for scheduling events.
It includes a Vue.js component, fullcalendar-app, to display and interact with the calendar.
Requirements
Installation
composer require ycloudyusa/y_pef_schedule
drush en y_pef_schedule lb_simple_schedule
- Install as you would normally install a contributed Drupal module. For further information, see
Installing Drupal Modules.
- Enable the module by navigating to Admin > Extend (
/admin/modules) in your Drupal admin interface, then enabling "Y PEF Schedules Admin tool" and "LB Simple Schedule".
Configuration
- Configure the calendar settings at Admin > YMCA Website Services > Settings > Schedules calendar settings (
/admin/openy/settings/schedules-calendar) - Go to Admin > Content > Schedules Calendar (
/admin/openy/branch-schedules) and select a branch.
After choosing a branch, you can view the calendar. The calendar features include:
- Viewing events in weekly or daily format.
- Viewing the main information of the event (by clicking on the event).
- Creating a new event (using the Session Content Type).
- Updating existing events.
- Downloading the schedule in PDF format.
- Filtering results by categories.
Showing the calendar on a page
Once you have added sessions to a calendar, you can add the calendar block to a Layout Builder page to display on the site. Ensure the "LB Simple Schedule" is enabled first.
- Edit the Layout of a Layout Builder page (Branch, Landing Page, etc).
- Create or find a section, then Add Block.
- Choose Add custom/content block then Simple Schedule.
- Add a Title and choose a Branch to populate the calendar.
- Save the block and the page.
Customization
A few options are available for advanced customization of the calendar.
Retrieving Events
The module provides controllers to handle AJAX requests for fetching events. To create a custom request, use the following route in your JavaScript code:
axios.get('/fullcalendar-api/get-event-data-date-range/{location}/{start}/{end}/{category}')
.then(response => {
const events = response.data;
// Process the received events as needed
})
.catch(error => {
console.error('Error fetching events:', error);
});
Replace {location}, {start}, {end}, and {category} with the appropriate values.
Creating Events
The fullcalendar-app component allows users to create events interactively. When a date is clicked, a modal form is displayed for users to enter event details such as title, category, time, and date.
To customize the form or extend the functionality, refer to the
Vue.js component documentation and customize the handleDateClick and createEvent methods in the fullcalendar-app component.
Troubleshooting
Known issues
- After creating a series of events, it is created, but only one event is displayed in the calendar, the page must be refreshed to see the correct data
- The color is fixed to the session and not to the category
- PDF format is A3
3 - Traction Rec Integration
Instructions for configuring and importing data from Traction Rec into the Program Event Framework.
The
Traction Rec Integration module (ycloudyusa/openy_traction_rec) facilitates data synchronization between Traction Rec and the Program Event Framework (PEF). This integration allows you to import program and event data from Traction Rec into your Drupal website.
Configuration and Import
Module Details
This module provides YMCA Website Services integration with the
Traction Rec CRM.
Installation
Require this module:
composer require ycloudyusa/openy_traction_rec
Then enable the necessary modules and submodules:
drush en openy_traction_rec openy_traction_rec_import openy_tr_activity_finder
Usage
The main module itself provides only API that helps fetch data from TractionRec. More specific functionality is provided in submodules:
YMCA Website Services Traction Rec: PEF import provides PEF migrations.YMCA Website Services Traction Rec: Activity Finder extends YMCA Website Services Activity Finder with the new fields and logic.
See
modules/openy_traction_rec_import/README.md for details on how to import content once configuration is complete.
Configuration
Create a Connected App in Salesforce
- Create a new private key and X509 certificate, customizing the
subj options in the command to suit your organization. (See
the manual for openssl-req to understand the options here.)openssl req -x509 -noenc -sha256 -days 365 \
-keyout traction_rec.key \
-out traction_rec.crt \
-subj "/C=US/ST=Illinois/L=Chicago/O=My YMCA/OU=Org/emailAddress=youremail@example.com"
- The email address in the certificate does not need to match the email on the Connected App.
- The certificate must be renewed yearly (or after the set number of
--days). We recommend you set a reminder in order to prevent unwanted failures.
- In Salesforce > Setup > App Manager, create a New Connected App.
- Set a Name and Email.
- The Contact Email is not used for authentication.
- Check Enable OAuth Settings
- Set the callback url as the base URL of your site
- Check Use digital signatures and upload the X509 certificate (
.crt) created above. - Ensure the app has the following Selected OAuth Scopes
- Full access (full)
- Manage user data via APIs (api)
- Manage user data via Web browsers (web)
- Perform requests at any time (refresh_token, offline_access)
- Check these options:
- Require Proof Key for Code Exchange (PKCE) Extension for Supported Authorization Flows
- Issue JSON Web Token (JWT)-based access tokens for named users
- Uncheck all other options in the OAuth section.
- Save the Connected App
- Once the app is saved, you will need to get the Consumer Details:
- In the "My Connected App" screen that appears once you save (or via Setup > App Manager), click Manage Consumer Details.
- Save the Consumer Key and Consumer Secret for the next step.
- Create a Profile OR Permission Set to assign permissions to your app. We recommend using a Permission Set as those are the option recommended by Salesforce.
- Your Traction Rec support team should be able to deploy the
Traction Rec Activity Finder Permission Set from their dev1 instance. If this Permission Set is deployed, proceed straight to the User creation step. To create a Permission Set from scratch:- Setup > Users > Permission Sets > New
- Fill in the Label as you wish, and leave License as
--None-- - In the new Permission Set, open Object Settings.
- In the very long list of Object Settings, do the following for each of the 10
Objects listed below:
- Find the object and click to open it. In the configuration screen for each Object:
- Under Object Permissions, mark Read as Enabled.
- Under Field Permissions, mark Read Access on the header field to provide access to all fields.
- Save the Object Settings and search for the next one.
- Finally, review the summary of access permissions and ensure Read access is provided for each of the necessary objects.
- Create a Profile:
- You must do this before creating a user.
- Setup > Users > Profiles > New
- When asked what Existing Profile to clone from, select Standard User or Standard Platform User. Be sure to note the User License connected to the target profile.
- In the very large configuration screen, click Edit, then:
- Save those changes.
- Create a new User with the new Profile or Permission Set:
- Setup > Users > New User
- User License - The option under which you created the Profile in the previous step, or Salesforce.
- Email - A working email that you will use to receive login verifications.
- Username - This is not your email and must be unique across all Salesforce Organizations. This is the name that will be used in the Drupal connection below. If you enter a preexisting username, you will receive this error:
> Error: Duplicate Username.
> The username already exists in this or another Salesforce organization. Usernames must be unique across all Salesforce organizations. To resolve, use a different username (it doesn't need to match the user's email address).
- Assign the User to the Profile you created above, or a Permission Set that has the
necessary permissions.
- Under Permission Set Assignments, click Edit Assignments
- Find the Permission Set you created in the prior step, select it, click Add, then Save.
- Confirm your Connected App, Profile, and User are connected:
- Go to Setup > Apps > Connected Apps > Manage Connected Apps and choose your new app. Assign the Profile or Permission Set that contains your new user if it does not already show under the relevant section.
- Click Manage Profiles or Manage Permission Sets
- Search for your Profile or Permission Set and Save.
- In the Connect App Detail, click Edit Policies:
- Under OAuth Policies > Permitted Users choose Admin approved users are pre-authorized.
- Check Issue JSON Web Token (JWT)-based access tokens.
- Save the Connected App details.
When the process is complete, you should have the following relationships between the User, Permission Set OR Profile, and Connected App:
- the API User should be assigned the Permission Set OR Profile.
- the Connected App should be assigned the same Permission Set OR Profile.
Review all of these steps carefully. Missing any of them can result in an inability to query the API.
Salesforce permissions
The Salesforce integration Permission Set OR Profile should have read access to all fields in the following objects:
- Course Options
- Courses
- Course Session Options
- Course Sessions
- Locations
- Products and Discounts
- Program Categories
- Program Category Tags
- Programs
- Sessions
If using a Profile, it should also have the following Systems Permissions:
- Apex REST Services
- View Restriction and Scoping Rules
- Update Consent Preferences Using REST API
- Go to Admin > Configuration > System > Keys (
/admin/config/system/keys) and create a new key to store the private key created above.- Add key
- Add a Key name and Description
- Choose Key Type: "TractionRec JWT Private Key"
- Choose the Key provider depending on your configuration. See
Managing Keys for details.
- Configure the chosen provider then Save the key.
- Go to Admin > YMCA Website Services > Integrations > Traction Rec > Traction Rec auth settings (
/admin/openy/integrations/traction-rec/auth) to configure the keys & secrets provided by Traction Rec.- Add the Consumer key and Consumer Secret from Manage Consumer Details in Salesforce.
- Add the User connected to the Connected App.
- This is the Username of the User, not the Contact email.
- Enter a Login URL.
- This will most likely be
https://login.salesforce.com
- Set the Services base URL and REST API Base URL as per their descriptions.
- Ensure the REST API Base URL responds to
curl -I with a 200 response. Replace URLs like *.lightning.force.com with *.my.salesforce.com because the lightning url may result in a redirect, which will cause an authentication error, like ([@"message":"Session expired or invalid","errorCode":"INVALID_SESSION_ID"]).
- Set the Community URL based on the publicly accessible registration links.
- This may be something like
https://my-ymca.my.site.com - The URL can be found in Salesforce under Setup > Digital Experiences > All Sites.
- Choose the key as configured above.
Mapping
The TractionRec importer pulls data from
many Traction Rec Objects (see
TractionRec.php for the full queries):
Object Mapping
The fetcher outputs these files:
classes.json - from Courses- Maps to both Activities and Classes. Since TREC does not have this distinction, information in the resulting Activities and Classes in Drupal is duplicated.
locations.json - from Locations- This file is unused, but Locations map to Location via the Session import.
program_categories.json - from Program Category Tagsprograms.json - from Programs- Maps to Program Subcategory.
sessions.json - from Course Options
Note: Traction Rec's labels for "Programs" and their child groupings are different:
- Traction Rec: "Program Category" is the parent of "Program".
- Drupal: "Program" is the parent of "Program Subcategory".
Mapping to Drupal fields
Those files are then imported into Drupal content via
importers (in config items that start with migrate_plus.). The import goes as follows:
> - Drupal Content Type (bundle)
> - Salesforce/TractionRec source field → Drupal destination field
- Program - from
programs.json / TREC Program Categories- Id → id
- Name → Title
- Available → Published (
status)
- Program Subcategory - from
program_categories.json/ TREC Programs- Id → id
- Name → Title
- Program → Program (
field_category_program) via a lookup to the Programs import - Available → Published (
status)
- Activity - from
classes.json / TREC Courses- Id → id
- Name → Title
- Program/Id → Program Subcategory (
field_activity_category) via a lookup to the Program Subcategory import - Available → Published (
status)
- Class - from
classes.json / TREC Courses- Id → id
- The Class Id will also be used to set the Activity (
field_class_activity)
- Name → Title
- Program/Id → ignored
- Description/Rich Description → Description (
field_class_description)- If a Rich Description is set, it will be used, otherwise the Description field will be used.
- Available → Published (
status)
- Session - from
sessions.json / TREC Sessions- Course_Option/Name → Title
- Course_Option/ID → id
- Also used to generate the Registration link URL using the Community URL set in Traction Rec auth settings (
/admin/openy/integrations/traction-rec/auth).
- Course_Session/Course/Id → Class
- Course_Session/Course/Name → Course
- Course_Session/Course/Description & Rich_Description → Description (
field_class_description)- If a Rich Description is set, it will be used, otherwise the Description field will be used.
- Course_Option/Start_Date → Session Time > Start date
- Course_Option/Start_Time → Session Time > Start time
- Course_Option/End_Date → Session Time > End date
- Course_Option/End_Time → Session Time > End time
- Course_Option/Day_of_Week → Session Time > Days
- Course_Option/Age_Min → Min Age (
field_session_min_age) converted to months - Course_Option/Age_Max → Max Age (
field_session_max_age) converted to months - Course_Option/Location/Name → Location (
field_session_location)- Location Name is used as a backup in case the Location Mapping does not match.
- Course_Option/Location/Id → Location (
field_session_location)- Location ID is used to attempt to match a location in the Location mapping in the Traction Rec importer settings (
/admin/openy/integrations/traction-rec/importer)
- Course_Option/Instructor → Instructor (
field_session_instructor) trimmed to 255 characters - Course_Option/Available_Online → Online registration (
field_session_online) - Course_Option/Available → Published (
status) - Course_Option/Register_Online_From_Date → not used
- Course_Option/Register_Online_To_Date → not used
- Course_Option/Capacity → Initial Availability (
field_availability) - Course_Option/Total_Capacity_Available → Initial Availability (
field_availability) - Course_Option/Unlimited_Capacity → if set, overrides Capacity and sets Initial Availability (
field_availability) to 100 - Course_Option/Unlimited_Waitlist_Capacity → Wait list Unlimited Capacity (
waitlist_unlimited_capacity) - Course_Option/Waitlist_Total → Wait list capacity (
waitlist_capacity) - Course_Option/Product/Price_Description → Price description (
field_price_description) - Course_Session/Id → Class (
field_session_class) via a lookup to the Class import
Data Model
This module assumes a Traction Rec "standard" data model in its queries. Any deviations from this model will require overriding the queries in src/TractionRec.php.
This model contains a subset of the fields in Traction Rec that are relevant to our usage. All entities have more fields than listed.
Field types are taken from Salesforce's Setup > Object Manager > {Entity} > Fields & Relationships.
- Number field options are:
number(length_decimal places)
erDiagram
Program_Category__c {
id Id
text(80) Name
}
Program__c {
id Id
text(80) Name
checkbox Available__c
textArea(255) Description__c
}
Program_Category_Tag__c {
id Id
autoNumber Name
lookup(Program) Program__c
lookup(Program_Category) Program_Category_c
}
Course__c {
id Id
text(80) Name
checkbox Available__c
text(128) Code__c
longTextArea(640) Description__c
lookup(Program) Program__c
richTextArea Rich_Description__c
}
Course_Session__c {
id Id
text(80) Name
checkbox Available__C
text(128) Code__c
lookup(Course) Course__c
longTextArea(640) Description__c
number(18_0) Num_Option_Entitlements__c
lookup(ProductAndDiscount) Product__C
richTextArea Rich_Description__c
sum Total_Option_Capacity__c
formula(number) Total_Option_Capacity_Remaining__C
sum Total_Option_Registrants__c
count Total_Options_Available__c
}
Course_Option__c {
id Id
text(80) Name
number(3_1) Age_Max__c
number(3_1) Age_Min__c
checkbox Available__c
number(18_0) Capacity__c
picklist(multiSelect) Day_of_Week__c
date End_Date__c
text(8) End_Time__c
text(128) Instructor__c
lookup(ProductAndDiscount) Product__c
number(18_0) Registration_Total_c
longTextArea(3500) Setup_Notes__c
number(3_0) Setup_Time_Required___c
date Start_Date__c
text(8) Start_Time__c
longTextArea(3500) Tear_Down_Notes__c
number(3_0) Tear_Down_Time_Required__C
}
Course_Session_Option__c {
id Id
autoNumber Name
lookup(CourseOption) Course_Option__c
masterDetail(CourseSession) Course_Session__c
checkbox Option_Available__c
number(18_0) Option_Capacity__c
number(18_0) Option_Registration_Total__c
}
Program_Category__c ||--|{ Program_Category_Tag__c : ""
Program__c ||--|{ Program_Category_Tag__c : ""
Program__c ||--|{ Course__c : ""
Course__c ||--|{ Course_Session__c : ""
Course_Session__c ||--|{ Course_Session_Option__c : ""
Course_Option__c ||--|{ Course_Session_Option__c : ""Using Google Tag Manager (GTM)
By
integrating Google Tag Manager (GTM) with your Salesforce Community, you can enable your marketing team to manage the deployment of marketing tags and tracking pixels, without relying on a developer to modify any code.
You may also want to
configure cross-domain tracking on your Drupal site.
Import Process
The module allows you to synchronize classes and programs from the
Traction Rec CRM to the YMCA Website Services Program Event Framework (PEF).
It uses Migrate API to import data fetched from Traction Rec and provides Drush commands and a configuration UI.
The import process consists of 2 drush commands:
openy-tr:fetch-all this command fetches required data from Traction Rec and saves it to JSON files.
openy-tr:import the command migrates fetched JSON files to YMCA Website Services and creates sessions, classes, activities, categories and programs.
You can run the commands manually for one-time import or add both to cron jobs.
Other available drush commands:
openy-tr:rollback - Rolls back all imported nodes.
openy-tr:reset-lock - Resets import lock.
openy-tr:clean-up - Removes imported JSON files from the filesystem.
openy-tr:quick-availability-sync - Sync total availability data for sessions.